En la primera parte de este post, veremos algunos trucos para animar una ilustración, teniendo en cuenta desde la concepción de la idea hasta los archivos que serán animados más tarde, así como algunos consejos para dar un toque extra a vuestra obra.
Hoy os traemos la primera parte de un post doble, en el que os enseñaremos algunos trucos para animar una ilustración. Esta primera parte tratará sobre cómo ilustrar, teniendo en cuenta desde la concepción de la idea hasta los archivos que serán animados más tarde, así como algunos consejos para dar un toque extra a vuestra obra.
En este caso, vamos a trabajar con Adobe Illustrator, aunque son los mismos principios para el uso de Adobe Photoshop, o cualquier otro software de dibujo. Para la animación se empleará Adobe After Effects.
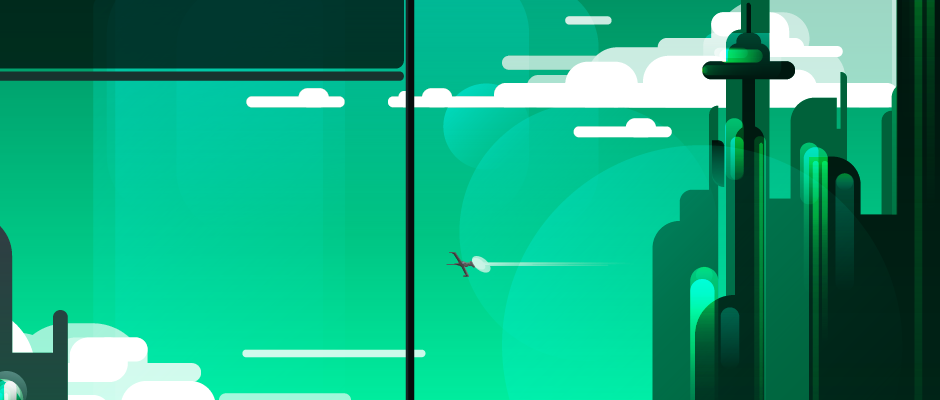
Lo primero que necesitarás para empezar con este pequeño proyecto no es encender el ordenador, es coger un papel y un lápiz y ponerte a pensar. ¿Qué quiero animar? ¿Cómo quiero que se mueva? ¿Qué estilo quiero que tenga? En nuestro caso, vamos a hacer una ilustración de una ciudad de un futuro no muy lejano, vista desde el interior de una casa. ¿La razón? Nos gusta la ciencia ficción, y ¿quién no quiere asomarse a una ventana que da a una ciudad futurista con el cielo surcado por naves?
Ahora que tenemos claro qué queremos hacer, toca usar el lápiz. Hazte un croquis de la animación. En papel, algo rápido sobre lo que trabajar. Una vez tengas tu croquis con los elementos que vayan a aparecer en la animación, plantéate cómo quieres que se mueva. Nosotros queremos que se muevan las nubes arrastradas por el viento, que una nave surque el cielo y que se encienda una pantalla.
Esos son los primeros movimientos en los que pensamos. Sin embargo, si solo animamos esos elementos, el producto final no quedará del todo natural. Los edificios aparecerían como un mazacote inamovible, y no habrá sensación de profundidad. Para ello, animaremos también dos grupos de edificios y la mesa con el ordenador.
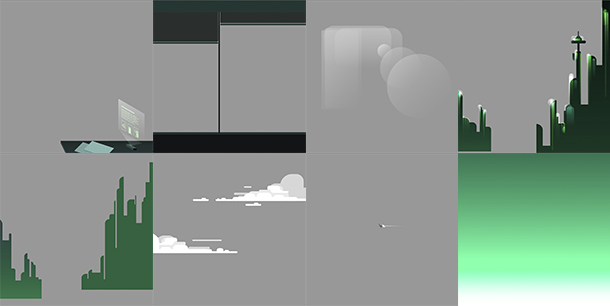
Tras este largo, arduo y tedioso proceso de ejercitar nuestro cerebro unos minutos, y tras saber qué elementos queremos animar, es cuando por fin podemos ponernos a dibujar. Como hemos dicho antes, vamos a trabajar con Illustrator, porque se pueden hacer ilustraciones de muy buena calidad con pocos elementos: rectángulos redondeados y círculos. Aparte de esto, trabajaremos con modos de fusión (multiplicar, trama y luz suave) y la herramienta de degradados de Illustrator. Para la animación, configuraremos “grupos”. Para esta ilustración, empezando desde la capa superior a la inferior, tendremos un grupo para el cielo, la nave, nubes, edificios, la ventana y el interior de la habitación.

Las herramientas que hemos utilizado para la ilustración son muy pocas. En cuanto a las formas, hemos empleado rectángulos y rectángulos redondeados. Para las luces nos hemos decantado por el modo de fusión “Luz suave”; y para las sombras, “Multiplicar”. Con eso, el Buscatrazos y la herramienta de degradados tenemos más que de sobra para trabajar. Según acabemos de hacer los diferentes planos, los agruparemos en capas diferentes.
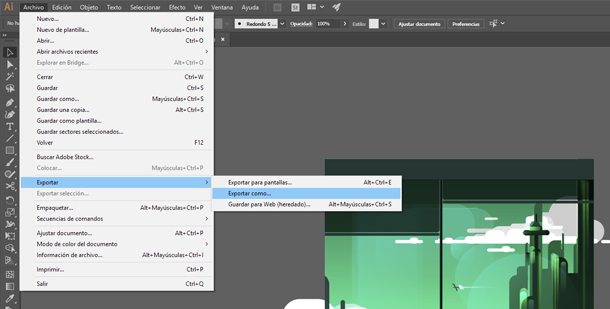
Una vez tenemos todas nuestras capas, llega el momento de guardarlas. Antes de nada, tendremos que apagar todas las capas menos la que queramos exportar. Si no, exportaremos toda la ilustración. Para guardarlas en formato .png habrá que ir a Archivo>>Exportar>>Exportar como…. En la ventana que nos aparece marcamos la casilla “Usar mesas de trabajo”. No os olvidéis de esto, porque si no, todo lo que esté fuera del lienzo aparecerá también en el archivo final. Una vez hecho esto seleccionamos la extensión del archivo que necesitamos (.png en este caso) y lo guardamos en la carpeta de nuestro proyecto.

Finalmente, cuando tengamos nuestros archivos en una carpeta, habrá que enviarlos y esperar a ver nuestra obra de arte en movimiento.