En diseño, el color es una herramienta importante. Elegir una buena combinación puede ser la diferencia entre un gran diseño o un diseño pasable.
Figuras geométricas, texturas, líneas… El color es uno de los elementos más importantes en diseño. Elegir un color u otro influye en cómo vemos un logotipo, una infografía o un texto.
Para trabajar con colores contamos con diferentes herramientas, algunas de ellas integradas en los editores de imagen, como las paletas de color o los retoques de brillo, saturación y color.
A continuación reunimos algunas de las mejores utilidades online para trabajar con colores desde el navegador. Te ayudarán a encontrar el color adecuado, su código RYB, RGB, HEX o HSL, colores compatibles con el que tú elijas o el nombre de los colores según la guía de referencia Pantone.

Image Color Picker
Empezamos por una tarea relativamente habitual en diseño. Encontramos un color en una imagen cualquiera y no sabemos cuál es en particular. ¿Cómo averiguarlo?
Con Image Color Picker podemos subir una imagen cualquiera y averiguar los colores de un dibujo o fotografía.
Una vez cargada, basta con mover el cursor por encima de la imagen para ver el color. Al pulsar, se seleccionará y veremos sus códigos RGB, HEX y HSL para emularlo en nuestro editor de imagen.
Sin registro, sin instalar nada. Fácil y rápido.
Pantone Color Finder
Si hablamos de colores no podemos olvidar citar a Pantone, la guía de referencia de colores.
Entre las muchas herramientas que ofrece a diseñadores y foráneos, Pantone Color Finder nos ayudará a encontrar colores entre su interminable gama.
A partir de una paleta básica, o si sabemos su número Pantone exacto, el buscador nos mostrará ese color y las muchas variantes que podemos combinar en un diseño cualquiera.
Cada color tiene su propia ficha. Al acceder a ella, veremos los valores del color en RGB, HEX y CMYK, así como productos relacionados por si estamos interesados en adquirirlos.
Paletton
No es fácil combinar dos o más colores. Una mala combinación puede resultar contraproducente y romper la armonía de un buen diseño.
Paletton nos permite obtener colores complementarios de un color inicial gracias a sus muchas opciones. Pulsando en un color de su rueda veremos colores aproximados o sus opuestos.
Una vez tenemos los resultados, es posible alterarlos moviendo los círculos de selección para alterar las combinaciones de color.
El resultado, una lista de colores compatibles que podremos usar en nuestra herramienta de edición gracias a su código RGB.

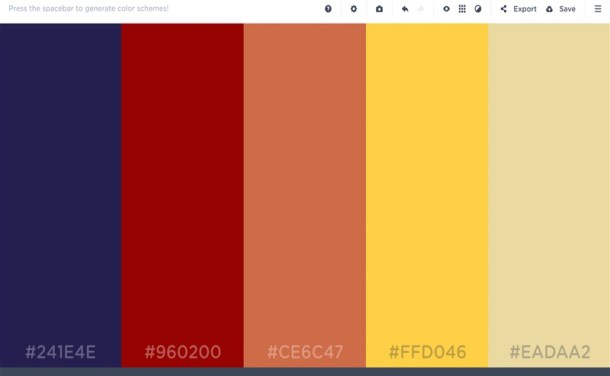
Coolors
Creada por un diseñador, Coolors es una herramienta curiosa para trabajar con colores, ya que genera una selección de colores compatibles.
Para cambiar la selección, podemos pulsar la barra espaciadora y obtener colecciones al azar a medida que pulsamos o alterar el resultado con las opciones disponibles.
En concreto, cada color es alterable cambiando sus valores HSB, RGB, CMYK o eligiendo colores de su paleta y de la paleta Pantone.
También es posible ver toda la gama de tonos similares de más blanco a más negro con sus respectivos códigos para emularlos.
Coolors sirve, además, para detectar los colores de una imagen e incluso tener en cuenta problemas de visión que impiden ver ciertos colores, como protanopia, tritanopia o achromatopsia.
Sessions College Color Calculator
Seguimos con otra calculadora de tonos compatibles. Con Sessions College Color Calculator sabremos qué colores encajan con el que nosotros elegimos: complementarios, monocromáticos, análogos…
Tan simple como seleccionar un color de la rueda, seleccionar el tipo de compatibilidad que buscamos y obtener el resultado al instante.
Además, Sessions College Color Calculator permite arrastrar los colores seleccionados dentro de la rueda de tonalidades para alterar los colores respetando la compatibilidad.
0to255
Entre el blanco más puro y el negro más oscuro hay toda una serie de tonos que podremos conocer con 0to255.
A partir del color seleccionado, 0to255 nos muestra sus variantes según el exceso o falta de blanco. Así, obtendremos una paleta de color monocromática para emplear en cualquier diseño a partir de su código de color.
Imagen | Pixabay (Autor: AlexanderStein)









