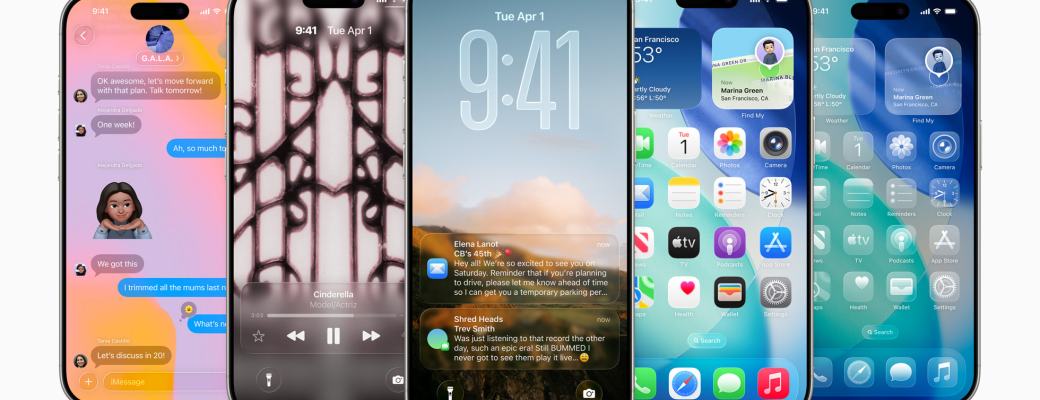
Es el mayor cambio en iOS desde hace siete años. Es uno de los titulares que más han sonado desde el anuncio de iOS 26 en la pasada WWDC de 2025. La nueva versión del sistema operativo para el iPhone trae un cambio radical en el diseño de la interfaz gracias a “Liquid Glass”, una nueva línea de diseño que destaca por incluir elementos acristalados, un sinfín de transparencias y nuevos iconos que darán un aire más fresco y minimalista a los iPhone. iOS 26, sin embargo, tiene un serio problema: la legibilidad está por los suelos.
Es algo de lo que un gran número de desarrolladores y diseñadores se percataron durante la WWDC, después de que Apple mostrara que la estética “Liquid Glass” estaría presente en algunas de las secciones más importantes de iOS 26 y, por ende, en aquellas que más utilizan los usuarios. Esto incluye el panel de notificaciones, el centro de control y las pestañas de navegación. Todas ellas, de hecho, tienen un alto nivel de transparencia y ese efecto que imita al cristal. Y en todas, se muestra un texto que en algunos casos es ilegible.
Notamos esos problemas de legibilidad en iOS 26, sobre todo, cuando el fondo tiene colores blancos que coinciden con el texto, o cuando están excesivamente iluminados. El propio fondo de pantalla del iPhone demuestra estos problemas de legibilidad al incluir tonos muy similares al del texto. Además, se puede percibir cuando vemos una notificación en la pantalla de bloqueo. No impide leer un mensaje por completo, pero requiere de un esfuerzo extra visual en comparación con iOS 18, que puede resultar mucho más molesto en personas con algún tipo de dificultad visual.
Priorizar diseño por encima del resto

Este problema de legibilidad no solo está en el texto, sino también en los iconos. Prueba de ello es el centro de control, cuyos botones y elementos están completamente acristalados. A diferencia del panel de notificaciones, que al deslizarlo activa de forma obligatoria el fondo de la pantalla de bloqueo, el centro de control puede superponerse sobre cualquier elemento de la interfaz. En algunos casos, bajo texto; en otros, bajo una imagen, o incluso bajo la pantalla de inicio.
Y Apple parece haberlo hecho intencionalmente. Alejandro Garrido, Product Designer y experto en interfaces y experiencia de usuarios, afirma que la compañía “está mirando más hacia las nuevas generaciones que han crecido con las tecnologías desde pequeños y se adaptan fácilmente a cualquier dispositivo o interfaz. Y que además, son capaces de manejarse y entender cada acción por memoria y repetición”.
Una diferencia abismal

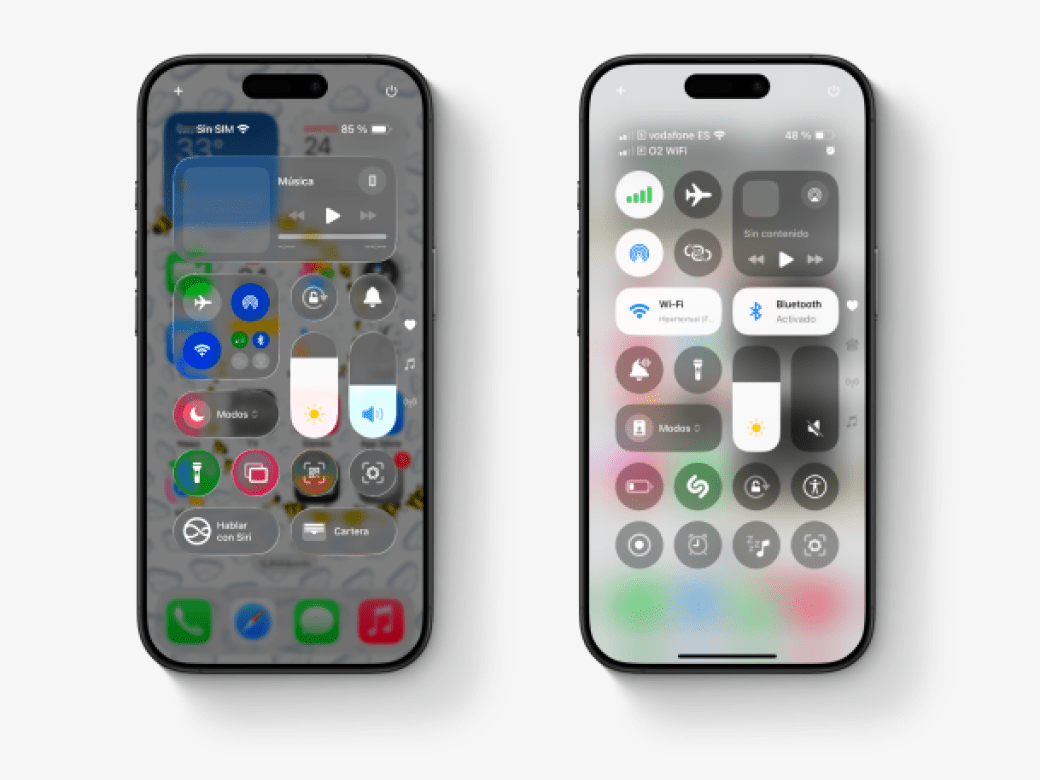
La diferencia en iOS 18 respecto a iOS 26 es abismal, y con tan solo unas capturas de pantalla se puede observar con claridad cómo la futura versión del sistema operativo para el iPhone presenta problemas de legibilidad en muchos casos.
El centro de control, reiteramos, es un gran mejor ejemplo. Transparencias en iOS 26, texto blanco que no se adapta al fondo y unos iconos más delgados que dificultan, en muchos casos, su localización. En iOS 18, en cambio, los botones del centro de control se encuentran bajo una capa que no solo está completamente desenfocada, sino que presenta un mayor contraste con el resto de elementos de la interfaz; independientemente de lo que haya en el fondo, se pueden leer con normalidad.

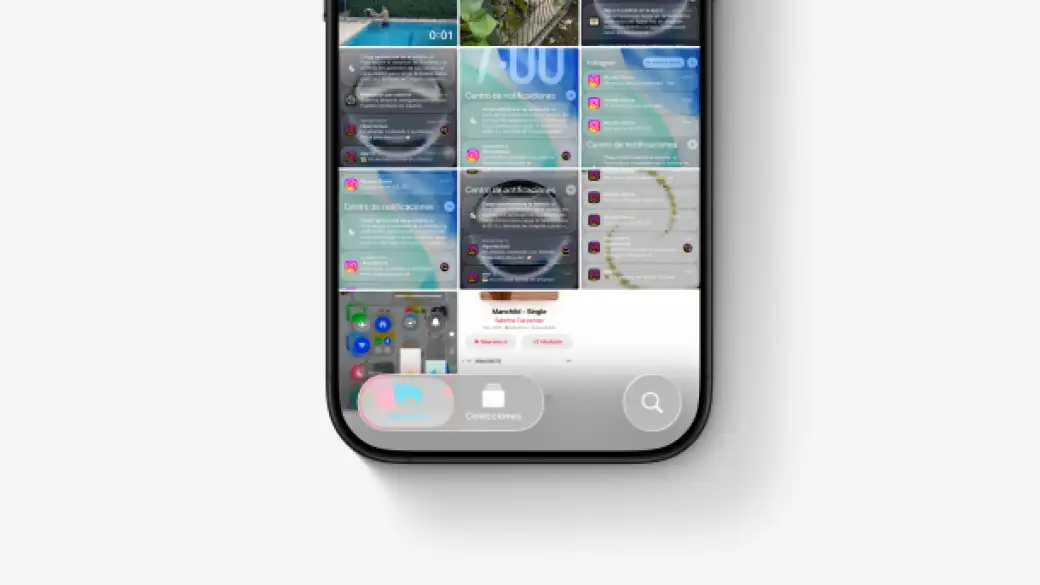
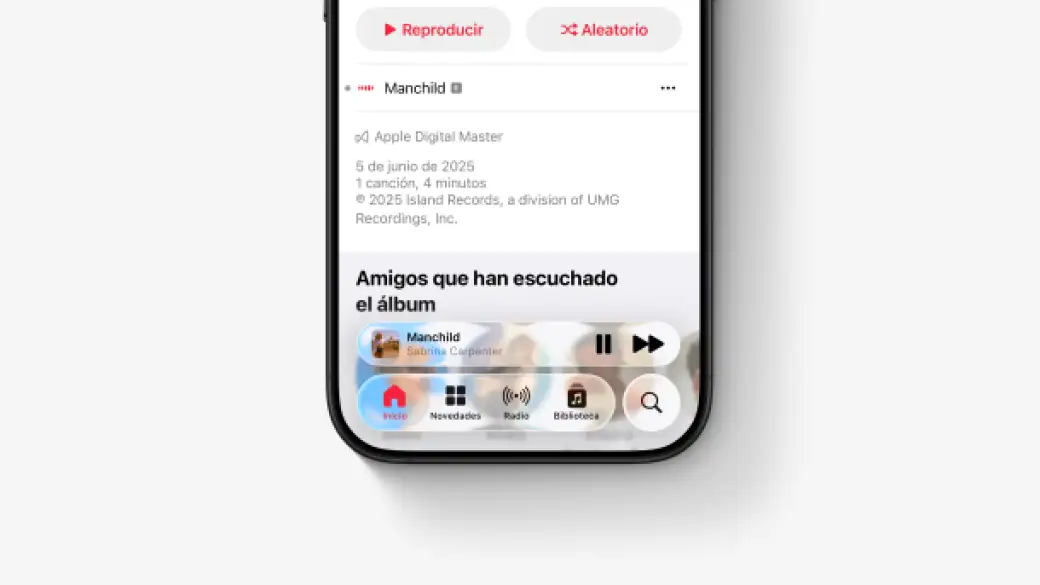
En la aplicación de Música, la nueva pestaña de reproducción transparente y un texto minúsculo, impide leer detalles como el artista que está sonando. Mientras que en la aplicación Fotos, es imposible leer con claridad el botón de fototeca cuando hay algún tipo de imagen al fondo.
En algunos casos, iOS 26 modifica automáticamente el color de texto para evitar que este sea ilegible. En aquellos fondos completamente blancos, el texto se vuelve negro, y viceversa. Esto, sin embargo, no se aplica a todos los casos.
La falta de legibilidad en iOS 26 es un problema más grave de lo que parece

Un usuario habitual de iOS puede notar la diferencia, y aun así pensar en que no se trata de un error tan grave. O incluso intuir que Apple terminará solucionándolo en futuras actualizaciones, con un poco más de contraste o un fondo menos transparente. Apple, sin embargo, ha hecho lo que muchos usuarios temían, priorizar lo estético, lo llamativo y lo visualmente atractivo, a la accesibilidad y la usabilidad. “Los botones de acción se funden con el fondo, dificultando su lectura y la comprensión inmediata de su función principal. Esto genera frustración con el usuario, aumenta el tiempo de ejecución y los índices de insatisfacción del producto”, asegura Garrido.
Priorizar la estética frente a la usabilidad y la accesibilidad es, comenta, Garrido, algo común en muchas compañías. Pero es necesario que haya un equilibrio para que las personas con dificultad visual puedan utilizar iOS 26 sin problemas.
Desde la perspectiva del producto no solo debemos alinearnos con las necesidades de la empresa, sino también esforzarnos por hacer comprender que lo mejor es centrarse en el usuario, considerando a aquellas personas con problemas de visión o dificultades para adaptarse a las actualizaciones, o simplemente usuarios mayores que necesitan mayor esfuerzo para adaptarse.
Y no es la primera vez que pasa algo así
En cualquier caso, no es la primera vez que Apple comete un error así en una gran actualización de su sistema operativo. Los de Cupertino, de hecho, también se encontraron con críticas en iOS 7, que también supuso un gran cambio de diseño.
Muchos usuarios se quejaron de que dicha versión contaba con un exceso de blancos y colores demasiado brillantes que generaban fatiga visual. Mucha gente, incluso, reportó sentirse mareado a causa de unas animaciones algo excesivas o lentas. Apple, poco a poco, fue actualizando dicha versión con mejoras y soluciones a este tipo de cambios en el diseño.
¿Qué puede hacer Apple para solucionar los problemas de Legibilidad en iOS 26?

Si bien la línea de diseño de iOS 26 ya está más que definida, Apple tiene tiempo de hacer algún que otro cambio para evitar que la versión final del sistema operativo, prevista para otoño de este mismo año, se lance con estos problemas de legibilidad. En la segunda beta para desarrolladores, Apple ha modificado ligeramente algunos elementos de la interfaz. El centro de control ahora no tiene un diseño tan transparente, sino que se ha añadido un desenfoque en cada botón para que los iconos puedan distinguirse más fácilmente. Y si bien todavía falta pulir muchos detalles de otras secciones del sistema, es una prueba de que la compañía escucha a sus usuarios.
Garrido, incluso, asegura que el hecho de que Apple haya optado por lanzar una beta con ese diseño acristalado ilegible, dice mucho del público que busca la compañía y el impacto que quieren generar en redes sociales. “Puede ser incluso una estrategia de marketing para evaluar la aceptación antes del lanzamiento oficial en septiembre o comprobar sis sus planteamientos eran acertados. La mejora en la segunda beta, no obstante, es solo una pequeña parte del trabajo que Apple tiene por delante para mejorar la legibilidad en iOS 26.
Apple todavía puede mejorar aún más la legibilidad de algunos apartados del sistema, añadiendo otro tipo de elementos que van más allá de un fondo desenfocado o un mayor contraste. “Una norma básica de usabilidad es acompañar, siempre que sea posible, los iconos con texto para proporcionar contexto sobre su función”, dice Garrido. En cualquier caso, menciona que Apple sabe mejor que nadie cómo actuar frente a este problema. Sugiere, además, que la compañía podría haber seguido los pasos de Google con Material Design 3 Expressive: “lograr una evolución gradual entre sistemas de diseño, evitando saltos bruscos como sí lo ha hecho Apple”.
Ahora, solo falta esperar para comprobar cómo Apple va mejorando la legibilidad de iOS 26 en las próximas betas, hasta alcanzar la versión final.