El trabajo no se acaba cuando tu sitio web está online por primera vez. Ahora tienes que vigilarlo de cerca para evitar caídas, cuelgues o mensajes de error.
Internet es un universo de posibilidades para cualquier negocio, pero, precisamente por su tamaño, es habitual que tengas competencia, por muy nueva que sea tu idea.
En la WWW esto también es así, y contar con un buen sitio web requiere de esfuerzo antes, durante y después. Una vez hemos puesto online nuestra página, todavía queda mucho por hacer, como, por ejemplo, mejorar su velocidad de carga, su visibilidad en buscadores (SEO), y la seguridad, muy en especial, si manejamos datos de nuestros clientes.
Hay muchas maneras de analizar la calidad de una página web para mejorarla y hacerla más efectiva y eficiente, pero pocas son tan completas como Checkbot, que reúne más de 50 elementos a analizar en cuanto a posicionamiento SEO, velocidad y seguridad.
En busca de la web perfecta
Sólo hay que echar un vistazo a Checkbot Web Developer Guide, o Guía de Checkbot para el Desarrollador Web, para comprobar que Checkbot tiene en cuenta muchos parámetros para lograr que nuestro sitio web sea lo mejor posible.
Tres son los frentes a los que hace referencia: SEO, velocidad y seguridad. A nivel de SEO, Checkbot analiza los títulos de las páginas y las descripciones, el uso de palabras y el tamaño de los mismos para no excedernos. El contenido también es examinado, buscando el equilibrio, el buen etiquetado de imágenes, la compatibilidad con dispositivos móviles, la buena utilización de enlaces…
El código HTML, CSS y JavaScript también es analizado para evitar errores que puedan penalizar el posicionamiento SEO de nuestro sitio web. Lo mismo ocurre con los enlaces internos y externos para evitar enlaces rotos, evitar redirecciones excesivas, etc.

La velocidad de carga es el segundo pilar que vigila Checkbot, y es que, a pesar de que las conexiones son cada vez más rápidas, no podemos pedirle a nuestros usuarios que esperen más de la cuenta si la página de nuestro competidor se carga en segundos.
Tamaño de las páginas, uso de caché y optimización de CSS y JavaScript son algunos de los elementos que tiene en cuenta Checkbot para que tu página web cargue más rápido y desde cualquier dispositivo.
Finalmente, Checkbot tiene en cuenta la seguridad de nuestro sitio web. Para empezar, vigila el uso de HTTPS y/o HSTS, formularios cifrados, protecciones contra content sniffing, clickjack y XSS, etc.
En definitiva, más de 50 parámetros a analizar de una sola vez.
Instalar, analizar, mejorar
Para empezar a usar Checkbot tan sólo tenemos que instalar su complemento en Google Chrome, compatible con Windows, Mac y Linux, y que añade un botón en la esquina superior derecha de Chrome.
Para acceder a Checkbot deberemos pulsar en ese botón, que abre su centro de control desde el que iniciar un análisis web.
Podemos analizar cualquier página o sitio web a partir de su enlace. Pegamos el enlace, pulsamos en start y esperamos a que se procese. En el panel izquierdo veremos la lista de parámetros que se analizan.

La duración del análisis web dependerá del tamaño de nuestra página web. En cualquier caso, suele ser relativamente rápido, mostrando durante el análisis el número de enlaces y otros aspectos.
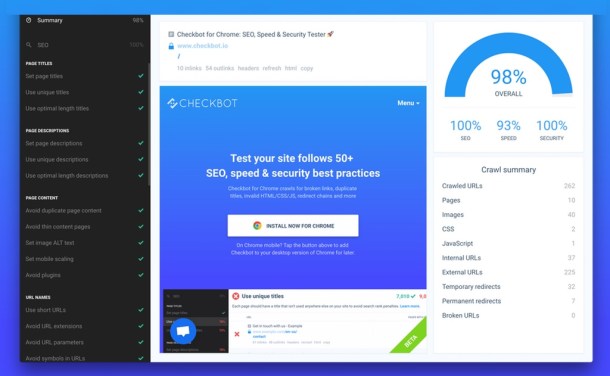
Al terminar, obtendremos los resultados que, mediante porcentajes, nos indicará el nivel de optimización SEO, velocidad de carga y seguridad que tenemos implementadas. Además, veremos el número de páginas, imágenes, enlaces y contenido CSS y JavaScript analizados, así como redirecciones o posibles enlaces rotos.
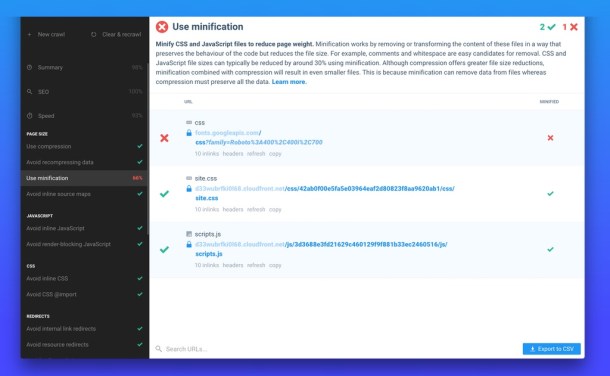
Si queremos saber más, en el panel lateral izquierdo veremos los análisis concretos para detectar posibles mejoras. Desde ahí también es posible exportar el informe de los análisis web en formato CSV.
Para todos los bolsillos
En el momento de escribir estas líneas, Checkbot se encuentra en fase Beta. Es totalmente operativo y funciona correctamente, pero sus responsables todavía están implementando mejoras y correcciones.
Durante este periodo Beta, podemos difrutar de Checkbot completamente gratis. En el futuro, el servicio ofrecerá distintos planes según el tamaño de nuestro sitio web.
El plan gratuito estará limitado a cierto número de enlaces a analizar, cantidad que está todavía por determinarse, pero sin límite de sitios web analizables.
El plan de pago no tiene límites de enlaces y, además, permite guardar el análisis en formato CSV y definir un User Agent para ver qué tal se comporta nuestro sitio web en diferentes navegadores, entre otras funciones.
Imagen | Pixabay (Autor: PublicDomainPictures)









