Diseñar tu propia Web como si fuera un documento de texto o una presentación, añadiendo elementos sin necesidad de escribir código. Así es Builder.
Los más veteranos del lugar recordarán nombres como Microsoft Publisher, que todavía sigue con vida, más o menos, o el mítico Dreamweaver, que sigue publicándose bajo el amparo del gigante del software Adobe.
Cito estos dos programas por ser ejemplos en su día de que diseñar y crear un sitio web no requería de conocimientos en CSS, HTML o JavaScript. Obviamente, son imprescindibles para sacar el máximo provecho pero con la herramienta adecuada puedes crear tu propia Web como el que edita una hoja de cálculo o un documento cualquiera.
Hoy en día las soluciones de este tipo son online, es decir, puedes ejecutarlas desde tu navegador, y además de hacer las veces de editor web ofrecen también el servicio de hospedar el contenido por un módico precio.

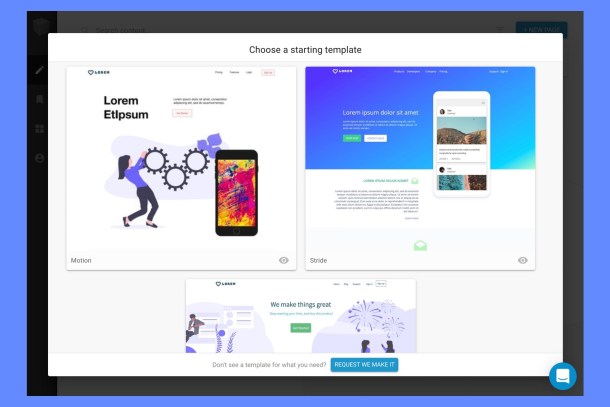
Builder es un ejemplo de herramienta online con la que poner en marcha tu propia Web en minutos con ayuda de plantillas y sin escribir código, si bien quienes tengan nociones de ello pueden hacerlo añadiendo código propio. Además, cuenta con varias suscripciones en función de nuestras necesidades y presupuesto, y la versión básica es gratuita.
Integrado en tu dominio
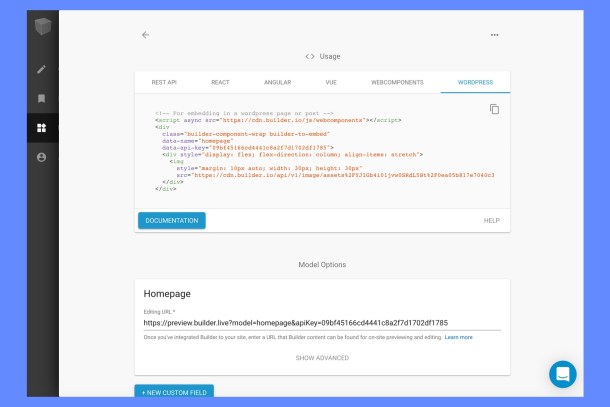
La particularidad de Builder con respecto a herramientas similares es que Builder funciona como editor web user friendly integrándolo en nuestro sitio web a través de su API o SDK.
Incluyendo un sencillo código en tu propia Web, tal y como indica su apartado de ayuda, para crear nuevas páginas ya no necesitarás lidiar con código o complejas soluciones, podrás trabajar cómodamente con Builder, que se integra en tu Web.
Tal y como indican sus responsables, Builder sirve tanto para landing pages como para páginas de marketing tipo promociones, campañas temporales, páginas de inicio de marcas o productos específicos o páginas más elaboradas y fijas como ayuda y documentación online, preguntas frecuentes… En definitiva, puedes crear cualquier página web desde un CMS gráfico que parte de una plantilla y donde puedes incluir toda clase de contenido.

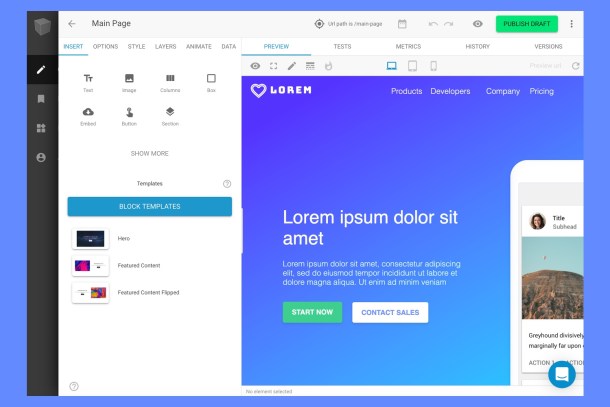
El editor Web de Builder tiene una interfaz que te recordará a herramientas similares. Básicamente ves la página tal y como es o será y desde la columna de la izquierda tienes acceso a los tipos de elementos que puedes incluir, como cuadros de texto, imágenes, columnas, cajas, botones interactivos y demás contenido.
Como cualquier editor web al uso, Builder cuenta con estilos, plantillas, capas y animaciones para aderezar cualquier elemento y dar un aspecto profesional sin apenas esfuerzo. Y en la parte de la página, puedes verla tal y como quedará en tiempo real y cómo se verá desde pantalla de ordenador y desde pantalla móvil.
Otros aspectos útiles de Builder, una vez publicada la Web, son los apartados dedicados a métricas, historial y versiones, de manera que obtendrás datos estadísticos de las interactuaciones de tus visitas así como controlar los cambios que hagas en una misma página web a lo largo del tiempo. Es más, incluso es posible programar unas fechas para que determinado contenido esté visible durante un tiempo y luego desaparezca.

En definitiva, Builder busca hacer fácil la complicada tarea de dar formato a contenido en forma de página web simplemente arrastrando y soltando elementos en pantalla. En este sentido, cumple con creces.
La única complicación de Builder es el primer paso. Si bien incluir el código de su API es fácil, implica contar previamente con un sitio web ya en marcha, en comparación con otras herramientas que integran ese proceso.
Encontrarás más información sobre Builder y todo lo que puede hacer por ti en su propia página web así como en su sección de documentación y en su página oficial en Github.