Nada más abrir una nueva aplicación y antes de empezar a utilizarla, el usuario se enfrenta a una primera pantalla, reflejo de esa herramienta aún vacía y por descubrir. Aunque es una de las partes del diseño en las que menos se fija el público general, la realidad es que es clave para captar la atención del consumidor y que siga utilizando la app después de la descarga.
De hecho, según un estudio, una de cada cuatro personas abandona las herramientas móviles después de abrirlas una sola vez y más de la mitad de los usuarios nunca se convierten en asiduos. En ese contexto, esa primera pantalla vacía se convierte en imprescindible y debería estar en uno de los primeros puestos de la lista de cosas importantes para los diseñadores de aplicaciones, en constante batalla para que su creación triunfe.
Esa primera página, carta de presentación de la app, tiene que educar, gustar y dar pie a que el usuario se lance de lleno a la navegación. Pero, ¿cómo conseguirlo? En primer lugar, y para que el consumidor entienda de qué trata la herramienta y cómo va a funcionar de una forma muy intuitiva, es necesario que el diseño sea claro y que incluya una referencia inequívoca a las características de su uso.

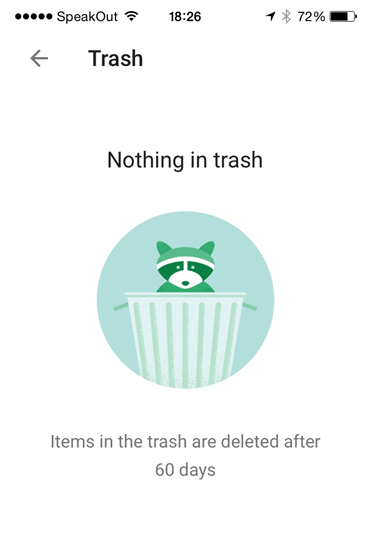
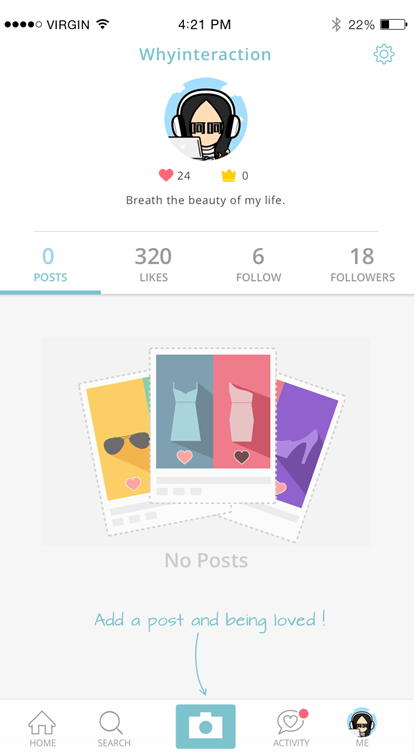
De esta forma, la funcionalidad tiene que poder entenderse en un solo vistazo: gestionar archivos eliminados, añadir notas, almacenar música, lanzar desafíos o hablar con amigos. El propósito debe ser sencillo para que el usuario sepa por qué debería volver a abrir la app. Hay herramientas que optan por explicarlo con una frase; otros desarrolladores usan una flecha para señalar el botón en el que hay que clicar para comenzar a experimentar. El objetivo final es que el consumidor continúe con su exploración sin demasiadas complicaciones para encontrar el camino y que se convierta así en un usuario activo con solo deslizar el dedo un par de veces.

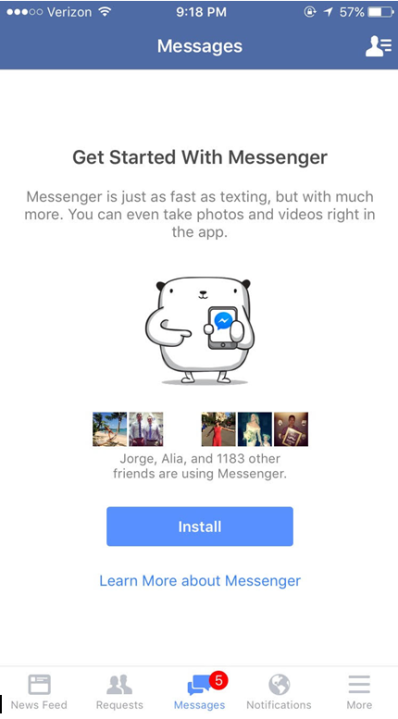
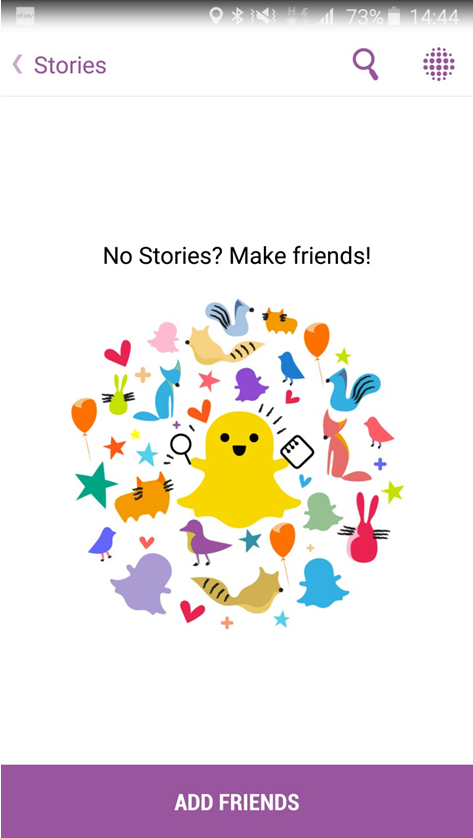
Snapchat, por ejemplo, incluye un botón en el que pulsar para añadir amigos y continuar empleando la aplicación. Facebook Messenger tiene una pantalla vacía que aparece en nuestro Facebook Web incluso antes de que instalemos realmente la herramienta, a la que nos llegarán notificaciones sincronizadas con nuestra cuenta en el momento en el que la activemos. El botón, el entorno y la imagen invitan al usuario y son un primer paso antes de que las conversaciones emergentes se conviertan en habituales en los terminales.

La simplicidad en el diseño
En todos los casos, el diseño es clave para la usabilidad y para captar de la atención del usuario. Una configuración minimalista en la que la información más importante esté destacada y las distracciones reducidas es un plus. La disposición de los elementos de la pantalla también debe seguir algunas pautas: los iconos, imágenes y botones muy juntos agobian a la persona que los visualiza. Además, colores y tipografía deben ser claros, estar en consonancia y hacer referencia a la identidad corporativa de la herramienta. Siempre ayudará que aparezca algún icono identificable; en el caso de Snapchat, su ya conocido fantasma es un buen gancho que obtiene la atención desde el centro de la pantalla.

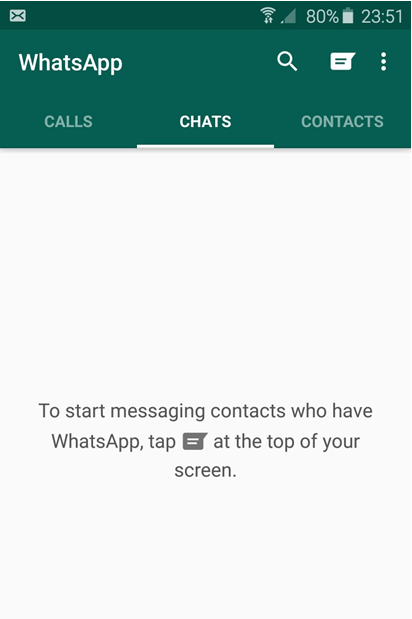
WhatsApp, otra de las aplicaciones más populares —un 98% de los usuarios de aplicaciones de mensajería se decantan por ella—, comienza con una pantalla vacía en la que predomina la simplicidad. Una frase directa explica al usuario cómo comenzar nuevas conversaciones reproduciendo el icono que deben presionar. A partir de ese momento, y habiendo dejado claro cuál es la función de la app, si es que algún despistado no lo sabía, el consumidor puede empezar a utilizarla y, probablemente, a verse atrapado por los encantos de esta herramienta de comunicación.

Hay otros trucos. Arrancarle una sonrisa al usuario potencial suele ser una buena idea. Así que todas las aplicaciones que puedan optar por esa vía ganarán puntos extra —a pesar de que siempre pueda haber un consumidor con poco sentido del humor—.

Además, el lenguaje también puede marcar la diferencia. En función del público objetivo al que se dirija la aplicación deberá optar por uno u otro registro con la intención de conectar con ellos, no solo a través de la imagen, sino de las palabras. Por ejemplo, frases como “¡Empecemos!” o “¡Vamos a hacerlo!” pueden conseguir más interés en determinados target que un simple “Empezar” o “Siguiente”. El caso de Snapchat y su mensaje “Haz amigos” también sigue esta política. Sugerir que el usuario cree nuevas amistades es una aproximación mucho menos agresiva que, por ejemplo, “la aplicación necesita acceso a tus contactos”.
En resumen, un diseño directo, persuasivo, con lenguaje adaptado y guiños al usuario y en el que este reconozca fácilmente la funcionalidad contribuirá a que las app no caigan en ese gran cajón de herramientas que son descargadas para no ser usadas nunca más.
Una pantalla vacía no puede estarlo realmente. Aunque es el estadio del diseño en el que el usuario pasará menos tiempo, los desarrolladores probablemente quieran dedicarle una gran parte de su trabajo, ya que esa primera impresión puede ser la que decida si el consumidor se enamora y descubre el resto del universo de la herramienta en la que tanto han trabajado o si la abandona y pasa a formar parte de la larga lista de apps que cogen polvo en los rincones de nuestro terminal.