Hacer un GIF animado con Photoshop es hoy en día más fácil que nunca. Es verdad que en Internet existen cientos de páginas que nos permiten crear nuestros propios GIFs. El problema es que tienen unas opciones predeterminadas y bastante limitadas por lo general en cuanto a edición y exportación. Por eso, hoy vamos a contaros cómo hacer un GIF en Photoshop y cómo exportarlo para utilizarlo en nuestras webs.
Lo primero de todo es tener claro qué queremos que aparezca en nuestro GIF animado. Para este mini-tutorial, tomaremos como ejemplo uno de los GIFs que hemos utilizado en el BlogThinkBig.com. Una vez que tenemos claro qué queremos que aparezca, creamos el contenido del GIF. En este caso, será un GIF sencillo, con cuatro imágenes creadas con Illustrator. Y es que, hacer un GIF animado con Photoshop es hoy en día más fácil que nunca. Es verdad que en Internet existen cientos de páginas que nos permiten crear nuestros propios GIFs pero tienen opciones predeterminadas y bastante limitadas, por lo general, en cuanto a edición y exportación. Vamos por partes.

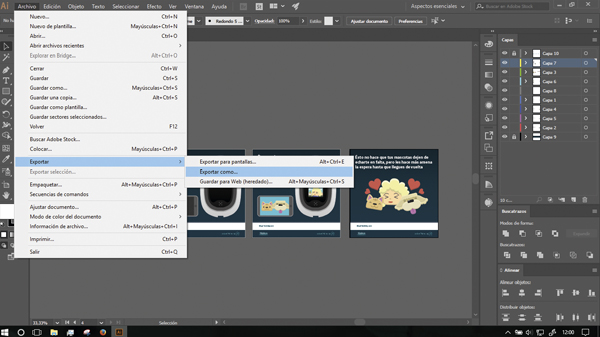
Guardamos las imágenes en formato .png. Para ello, vamos al menú Archivo>Exportar>Exportar como. Seleccionamos la carpeta en la que queremos guardar estos archivos y marcamos la casilla “Usar mesas de trabajo”, para que no aparezcan elementos que hayan podido quedar fuera de las mesas de trabajo que hemos usado.

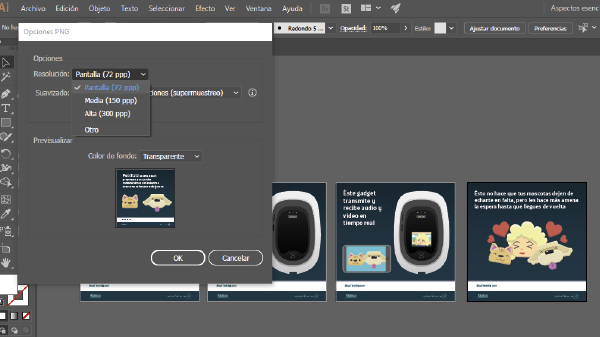
Aceptamos y, después de hacer esto, nos aparecerá un pequeño menú llamado “Opciones PNG”. En el apartado de resolución seleccionamos “Pantalla (72ppp)”. Para este GIF, en la pestaña de suavizado, seleccionaremos la opción de “Optimizado para ilustraciones”. El color de fondo no importa en este caso, ya que no hay transparencias.

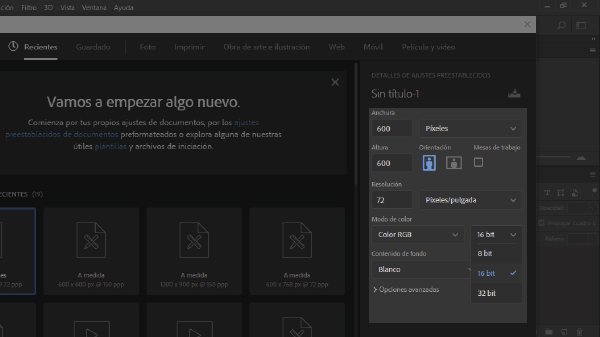
Ya tenemos nuestros archivos en .png. Ha llegado el momento de ponernos manos a la obra. Abrimos Photoshop y creamos un archivo nuevo. En este caso, el tamaño del GIF será de 600×600 píxeles, a una resolución de 72 píxeles por pulgada. Seleccionamos ésta y no otra debido a que la resolución de los monitores es esa, y poner una superior aumentaría el peso del archivo final sin alterar el resultado. En cuanto a la profundidad de color, podemos seleccionar una de 8 o 16 bits. Si seleccionamos una profundidad de 32 bits, directamente no podremos exportar la animación como GIF.

Ya tenemos nuestro nuevo archivo de Photoshop. Ahora importamos las imágenes que antes hicimos. Una vez importadas al archivo de Photoshop, colocamos cada una en una capa diferente. Para este GIF el orden de las capas no es vital, pero siempre se recomienda ser ordenado con respecto a las capas de Photoshop.

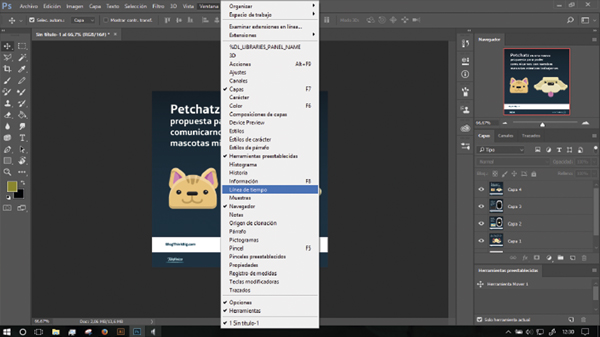
Una vez hecho esto, iremos a la pestaña superior Ventana>Línea de tiempo. Esto hará que aparezca la barra de edición de vídeo en la parte inferior.

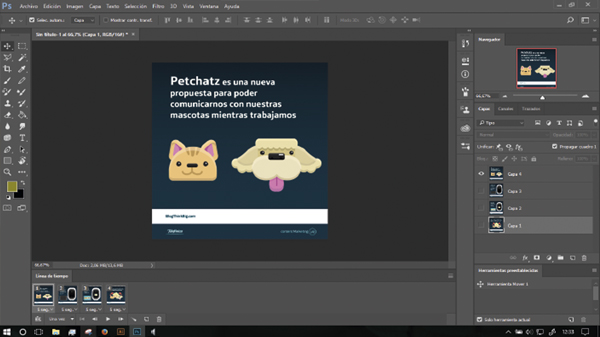
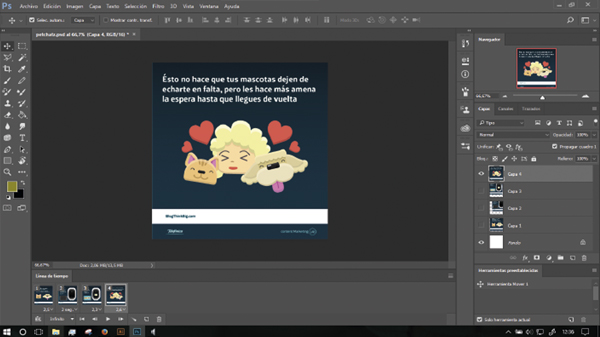
Dentro de esta nueva ventana aparecerá otra en la que pondrá “Crear línea de tiempo de vídeo”. Hacemos clic en la flecha que aparece a su derecha y seleccionamos “Crear animación de cuadros”. Ahora debería de haber aparecido un cuadro pequeño con las imágenes que hemos importado. Para este GIF crearemos tres cuadros más, ya que tenemos cuatro imágenes que animar. Para crear más cuadros, vamos al botón situado a la izquierda del icono del cubo de basura y creamos los cuadros que necesitemos. Una vez creados, pinchamos dentro de cada uno de para mostrar la capa que queramos en cada uno.

Tras esto, ajustamos el tiempo que queremos que aparezca cada cuadro. Para ello, pinchamos en la parte inferior del cuadro, y seleccionamos el tiempo necesario para cada uno. Además, tendremos que hacer que se repita de forma infinita. Para esto, en la parte inferior de la línea de tiempo disponemos de una casilla en la que por defecto aparece “Una vez”. Hacemos clic sobre ella y la cambiamos a “Infinito”.

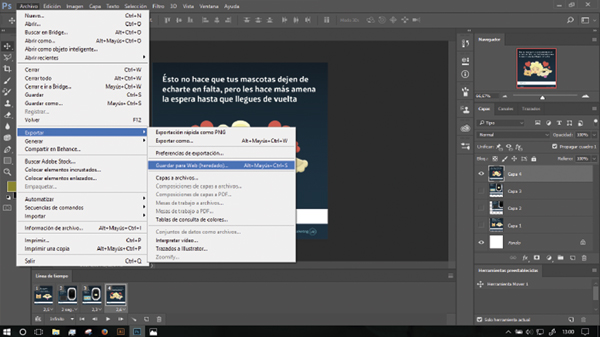
Ya tenemos nuestro GIF hecho, y ahora nos toca guardarlo. Para ello, iremos a Archivo>Exportar>Guardar para Web (heredado).

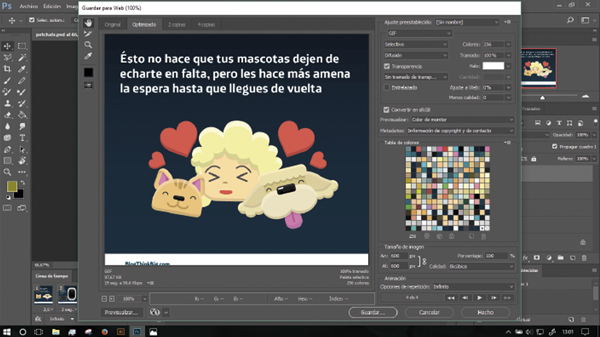
Nos aparecerá una ventana con todas las opciones de guardado de las que disponemos. En la parte superior tendremos que seleccionar “GIF”. Abajo hemos de comprobar que en las “Opciones de reproducción” esté seleccionada la opción de “Infinito”. Una vez estos ajustes estén como queremos, pinchamos en la casilla “Guardar” y seleccionamos la carpeta donde queremos guardar nuestro GIF. Después, hacemos clic en “Hecho”, y ¡ya lo tenemos!.

Si hemos dado todos estos pasos correctamente, el archivo resultante estará en formato .gif. Si lo que queremos es reproducirlo en un navegador, simplemente con arrastrarlo al icono del navegador lo reproducirá. Otra opción es hacer clic derecho sobre el archivo, seleccionar “Abrir con” y nuestro navegador.
Para utilizarlo en webs necesitaremos subirlo primero a un servidor. Una página que podemos usar es Giphy, donde subiremos el archivo y nos dará la opción de coger el código de vídeo en HTML5, el link del GIF o un link abreviado.









