¿Tu página web cumple con los estándares del *responsive design* o diseño adaptable? Comprueba qué tal se ve en smartphones y tablets desde tu propio navegador.
En la actualidad podemos acceder a Internet desde cualquier dispositivo y plataforma. Además del habitual ordenador, portátil y de sobremesa, nos conectamos desde el smartphone, la tablet, el televisor inteligente, la consola de videojuegos…
De ahí que sea necesario que nuestra página o sitio web cumpla con los estándares en cuanto al diseño adaptable o responsive design. Su propósito es simple: que cualquier página web sea visible correctamente sin importar el sistema operativo, navegador, tamaño de pantalla o, en definitiva, tipo de dispositivo.
Para comprobar si nuestra página web se ve correctamente en otros dispositivos, podemos emplear nuestro propio navegador. Así ahorraremos tiempo y no necesitaremos emplear tantos dispositivos para pruebas o testing.
Para ello usaremos algunas de las funciones para desarrolladores que ofrecen navegadores como Chrome, Firefox o Safari.
En Google Chrome
El Inspector de Google Chrome, que ya hemos visto en algún que otro artículo anterior, nos permite ver los entresijos de una página web, ya que muestra el código fuente, los archivos que la forman, etc.
Por otro lado, el Inspector de Chrome nos ayuda a ver un sitio web en un tamaño concreto de pantalla gracias a sus perfiles preconfigurados.

Cuando abrimos una página web, hacemos clic derecho y seleccionamos Inspecciona, desplegándose un panel lateral que muestra información y contenido interno de esa misma página.
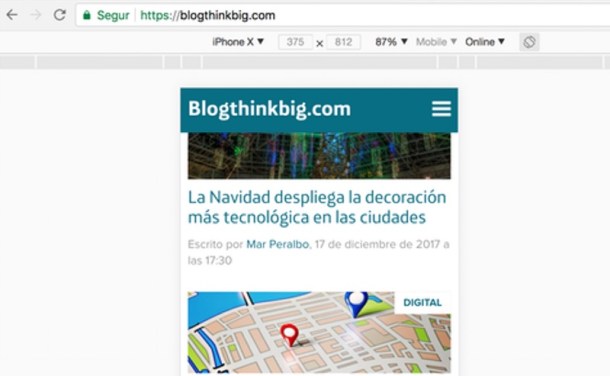
En la parte superior de la página se muestra una barra desde la que seleccionar un dispositivo o una resolución de pantalla específicos, así como ver el aspecto en vertical u horizontal.
Por ejemplo, podemos ver qué tal se muestra la web en un iPhone (7, 8, X), un iPad, un Nexus o un Galaxy, entre otros muchos a configurar desde Responsive > Edit… > Emulated Devices > Add custom device…
En Safari
El navegador de escritorio de Apple también nos echa una mano para ver el aspecto de tu página web, o de cualquier otra, en distintos dispositivos.
Para ello tendremos que activar el menú Desarrollo, situado entre Marcadores y Ventana. Para habilitarlo, habrá que ir a Preferencias > Avanzado y marcar Mostrar el menú Desarrollo en la barra de menús.
Cuando estemos en una página cualquiera, vamos a Desarrollo > Agente de usuario y seleccionamos el que nos interesa, como, por ejemplo, Safari – iOS 11 iPhone o Safari – iOS 11 iPad.
Desde Otros… podemos añadir nuevos motores de búsqueda de dispositivos móviles. Para ayudarnos, tenemos listas de configuraciones como User Agent String.
Esta opción sirve tanto para ver el aspecto de un sitio web en un navegador de dispositivo móvil como de escritorio. Por desgracia, no permite seleccionar una resolución concreta.
En Firefox
El navegador de Mozilla, Firefox también ofrece un apartado dedicado al responsive design en su propio Inspector Web.
Al igual que en Chrome, cuando abrimos una página o sitio web cualquiera, hacemos clic con el botón derecho del ratón y seleccionamos Inspeccionar el elemento.

En la parte inferior de la misma pestaña o ventana veremos un panel con pestañas que nos muestra información sobre el interior de un sitio web, como el código fuente, los estilos CSS, los archivos de contenido, etc.
En la parte superior derecha de ese panel, en el tercer icono por la izquierda, activaremos el Responsive Design Mode o Modo de diseño adaptable.
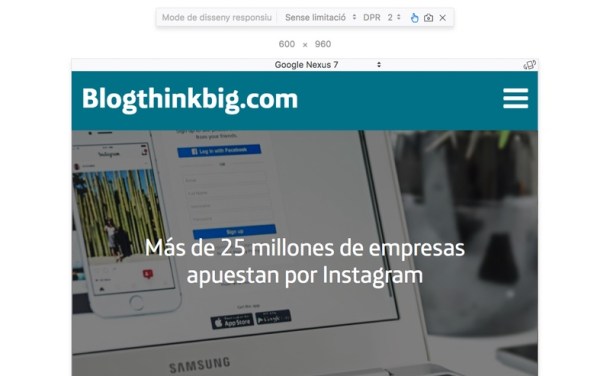
Al activarlo se mostrará la página que estábamos viendo con una resolución distinta. Firefox permite elegir un dispositivo específico, como iPhone, iPad, Google Nexus, Samsung Galaxy o uno que configuremos nosotros mismos marcando la opción Editar la lista…
Finalmente, haciendo doble clic en la resolución es posible cambiarla, así como la verticalidad u horizontalidad del dispositivo emulado desde el botón correspondiente.
Imagen | Pixabay (Autor: Diego Velázquez)