Te ofrecemos una selección de herramientas para crear y editar contenido HTML y CSS de manera práctica y gratuita gracias al software libre u open source.
Programar y desarrollar webs es una de las tareas que más importancia han adquirido en el mercado laboral. El interés por formarse en ellas no cesa y, desde lugares como Miríadax.net, la plataforma de cursos online de Telefónica Educación Digital, las ofertas y opciones para aprenderlo son muy variadas y atractivas.
Pero si nos centramos en HTML y CSS, Adobe Dreamweaver es una de las aplicaciones más veteranas sobre la que fijar nuestra mirada. Lleva entre nosotros desde 2007 y para muchos es un referente en el diseño y desarrollo web desde los inicios de Internet. Sin embargo, hoy en día hay multitud de alternativas para trabajar con HTML y CSS de manera personal o profesional.
Desde el software libre o de código abierto hay varios nombres a tener en cuenta si necesitas una alternativa gratuita a Dreamweaver. Editores HTML y CSS para instalar en cualquier plataforma y diseñar así tu propio sitio web.
Y es que aunque hoy en día se han popularizado soluciones como WordPress, Magento o Drupal, que facilitan la tarea de poner en marcha un sitio web, los siguientes editores te dan completa libertad para crear desde cero un desarrollo web.
Bluefish
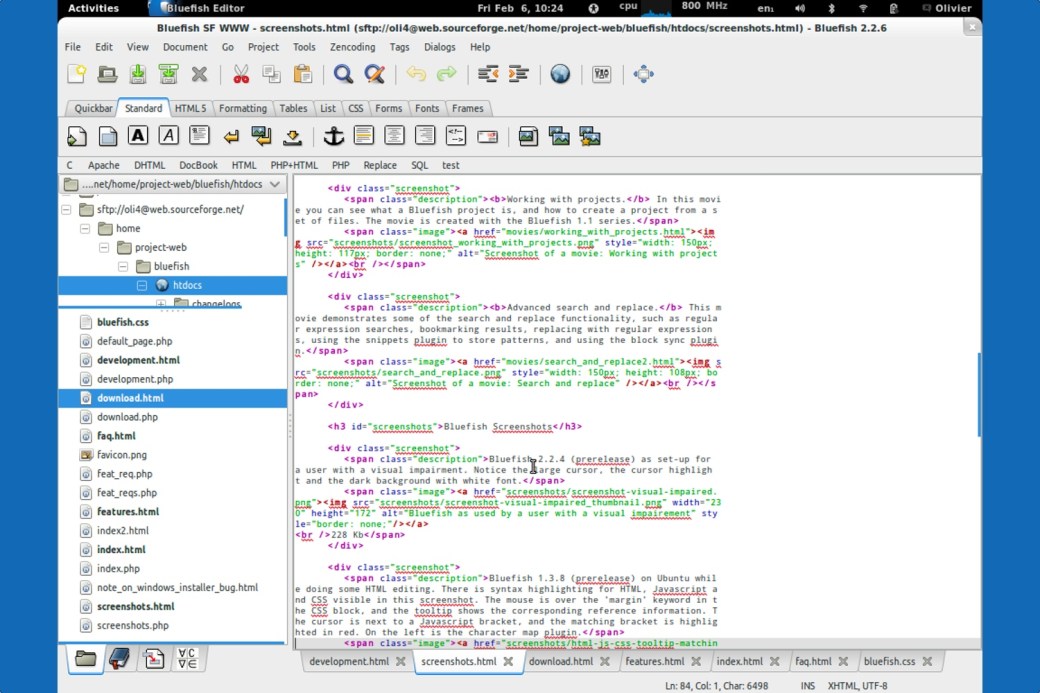
El primer nombre es Bluefish, un editor para programadores y desarrolladores web disponible para Windows, Mac, Linux, BSD y Solaris. Entre sus pilares, simplicidad, minimalismo y soporte para la mayoría de lenguajes.

Entre otras cosas, facilita el trabajar con varios archivos y proyectos de manera simultánea. Además, puede operar tanto con archivos locales como remotos, siendo compatible con FTP, HTTP, WebDAV o CIFS.
Para el desarrollo web, Bluefish permite programar en ASP, .NET, CSS, HTML y XHTML, Java, JavaScript, PHP, SQL, XML e incluso WordPress.
SeaMonkey
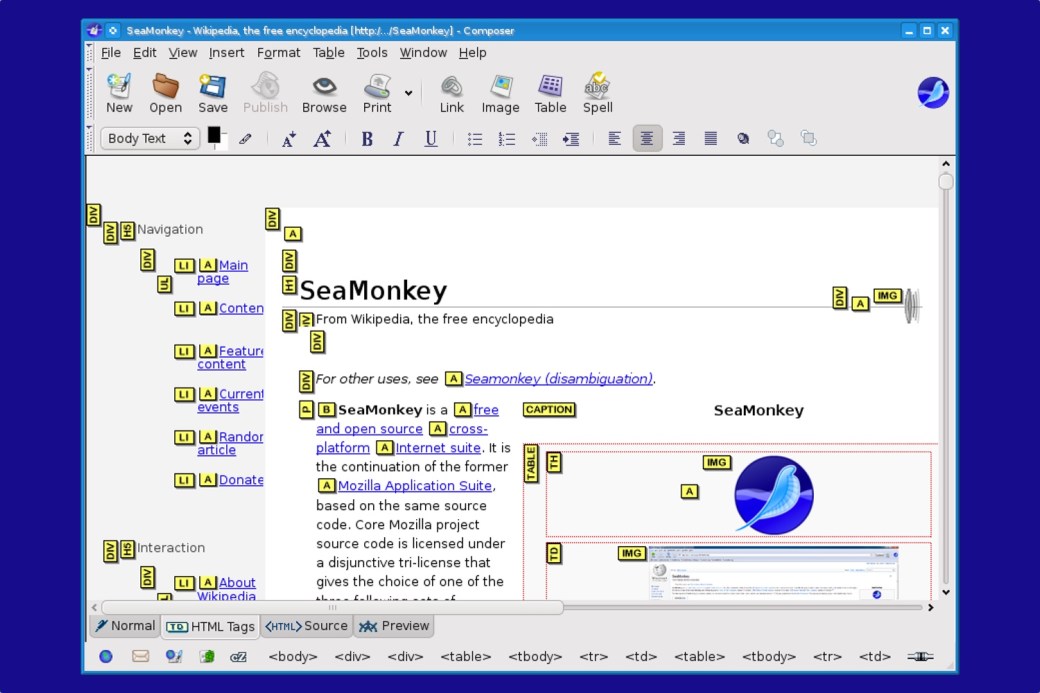
Bajo el paraguas de SeaMonkey encontrarás un navegador web, un editor HTML y mucho más. Y es que esta aplicación es la versión de código abierto del clásico Netscape y que derivó en varias aplicaciones por separado, como el navegador Firefox o el cliente de correo Thunderbird.

Así, además de un editor HTML tendrás un navegador integrado con las ventajas de ser compatible con extensiones y complementos. Entre ellas, herramientas de desarrollo web tan populares como DOM Inspector o JavaScript Debugger.
El editor en sí es de la vieja escuela. Soporta HTML y CSS, capas posicionadas, imágenes y tablas dinámicas… Una herramienta muy útil para empezar a programar o para volver a los inicios del desarrollo web.
Brackets
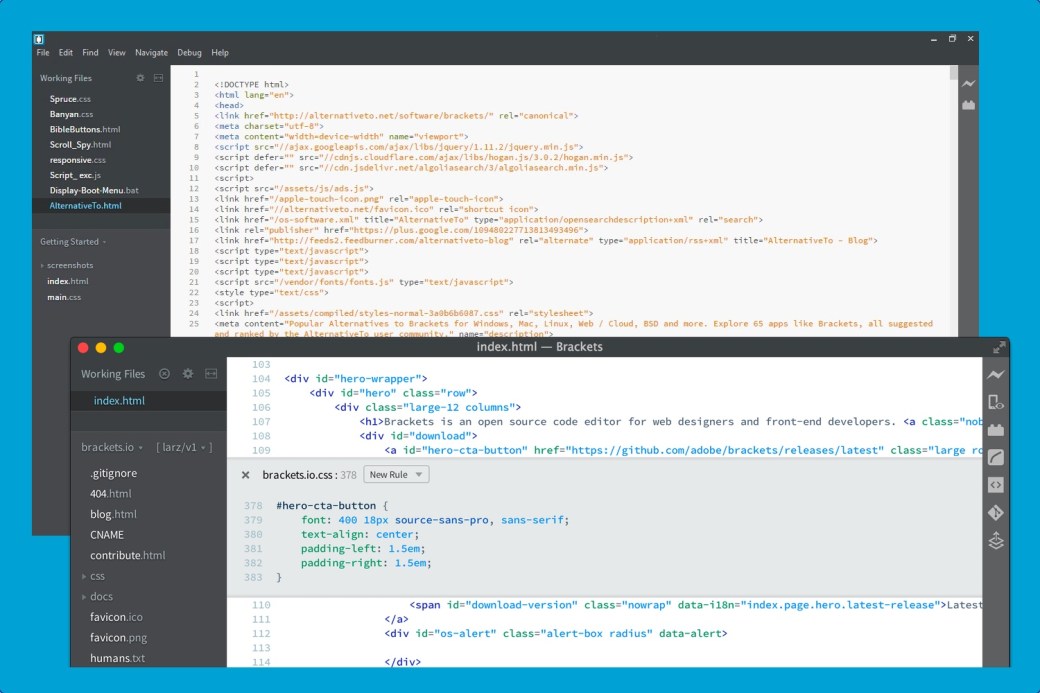
Moderno y de código abierto. Así se define Brackets, un editor de texto enfocado a la programación y al desarrollo web. Para ello, entre otras funciones ofrece soporte para HTML y CSS, así como JavaScript y otros.

Entre sus particularidades, ofrece vista previa para HTML y CSS para programar y ver el resultado al instante. Además, sus funciones se pueden ampliar con ayuda de extensiones.
Brackets ofrece todos los ingredientes de un editor de texto para programación: resaltado de código, conteo de líneas, edición de varios archivos a la vez, gestión de archivos y carpetas…
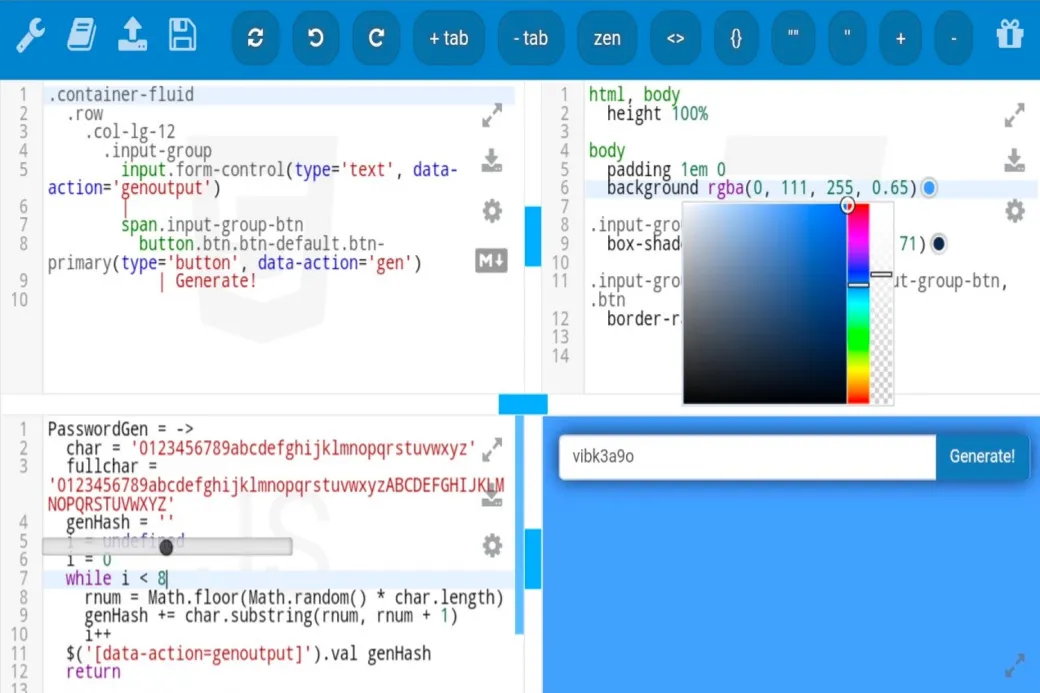
kodeWeave
Otro práctico editor para trabajar con HTML y CSS es kodeWeave, disponible en versión Web y en versión descargable para Windows, Mac, Linux, Chrome OS y Android.

Compatible con HTML, CSS, JavaScript y Markdown, permite trabajar con varios paneles a la vez donde ver diferentes archivos o códigos. Además, integra 50 librerías y frameworks que puedes activar o desactivar por tu cuenta.
Otra ventaja de kodeWeave es que permite trabajar en un mismo documento de manera colaborativa con la función Teamwork. Muy útil para desarrollos en equipo en tiempo real.