Las aplicaciones web nos permiten trabajar con imágenes y dibujos con la calidad y profesionalidad de Photoshop o Illustrator, gracias a los navegadores actuales.
Ya hemos visto en ocasiones anteriores cómo la tecnología HTML5 y la potencia de los navegadores web actuales nos permiten disfrutar de herramientas web para diseño y dibujo vectorial que poco o nada tienen que envidiar a Photoshop o Illustrator.
Es más, cada día surgen nuevos proyectos que mejoran y complementan las aplicaciones web que ya existen en el mercado. Referentes como Canva o Gravit no pueden dormirse, pues por detrás vienen otros editores online repletos de funciones para el dibujo vectorial a prueba de amateurs y profesionales.
Veamos más ejemplos a tener en cuenta si tienes que lidiar con el diseño o creación de proyectos vectoriales.
Drawser
Una de las novedades más prometedoras es Drawser, una herramienta online de dibujo y editor de gráficos vectoriales totalmente gratuita y repleta de funciones avanzadas para el diseñador más exigente.

Similar a otras herramientas por el estilo, en el sentido de que además de editar nos permite compartir y publicar nuestro trabajo con los demás usuarios de Drawser, cuenta con una interfaz repleta de opciones sin que por ello nos impida trabajar con comodidad.
Si quieres trabajar con documentos previos, Drawser lee JPG, PNG, SVG y BMP. En cuanto a exportar tus imágenes, admite JPG, PNG y PDF. En cuanto a sus funciones, en Drawser encontrarás capas, filtros con efectos, transparencias, selector de color, edición de texto y un largo etcétera.
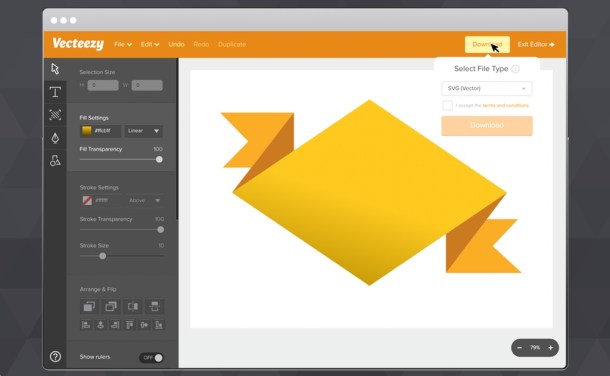
Vecteezy Editor
De Vecteezy hemos hablado en alguna ocasión, ya que se trata de un repositorio de contenido gratuito para diseño, dibujo vectorial, infografías…

Pues bien. Además de ofrecer material para nuestros trabajos, ahora también cuenta con su propio editor online, Vecteezy Editor, un editor SVG por ahora sólo compatible con Chrome y derivados (Chromium y Opera).
Aunque su interfaz pueda parecer sencilla, algo que está hecho adrede para resultar accesible a cualquiera, cuenta con las funciones necesarias para crear de cero toda clase de ilustraciones y proyectos de dibujo vectorial con transparencias, degradados, textos, etc.
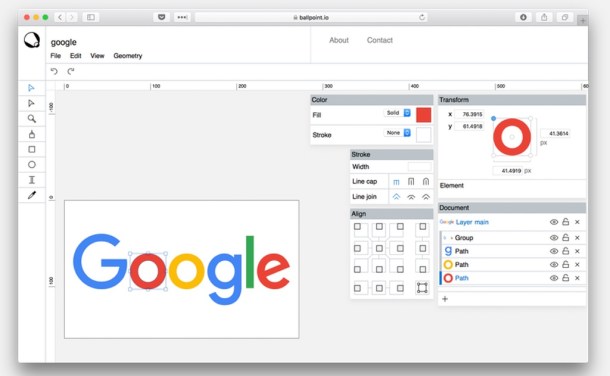
Ballpoint
Compatible con archivos SVG y con soporte offline, Ballpoint es una herramienta de dibujo vectorial minimalista a prueba de todo.

A partir de unos pocos trazos podemos generar figuras y dar forma a logotipos o cualquier ilustración compleja que se nos ocurra en estilo vectorial.
Desde los paneles complementarios es posible personalizar al detalle cualquier aspecto del dibujo. Y al terminar, permite exportar a SVG, PDF o PNG.
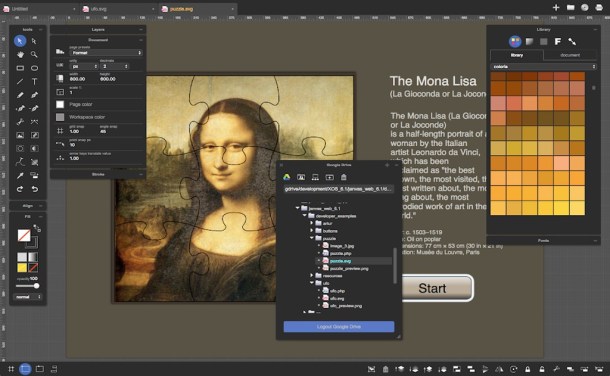
Janvas
Otro práctico editor online de dibujo vectorial es Janvas, que aunque funciona oficialmente solo en Chrome, ofrece una paleta de herramientas muy completa.

Para empezar es posible trabajar con varios documentos a la vez mediante pestañas, dentro del propio navegador, acceder a nuestras imágenes de Google Drive, guardar en formato SVG, PNG y JPG (en local o en Drive), gestionar capas y fuentes, y realizar toda clase de acciones con figuras vectoriales.
Janvas también ofrece una librería de plantillas y recursos de apoyo, así como pequeños videotutoriales para aprender a manejar la herramienta.









