Acertar en la fuente de letra de nuestro sitio web influirá más de lo que pensamos en cómo nos verán nuestros visitantes. Con Fonty puedes probarlas sin hacer cambios.
Las fuentes de letra tienen más importancia de la que le damos en ocasiones. Estamos familiarizados con ellas porque las vemos a diario, pero ahí están, y sin darnos cuenta nos dan más información de la que pensamos a simple vista.
Hay fuentes que asociamos directamente a un producto o marca popular, otras las asociamos con estados de ánimo o con un estilo particular. Las hay de corte moderno y las hay más clásicas. En definitiva, no es fácil elegir una fuente adecuada.
Antiguamente, las páginas web contaban con unas pocas fuentes de letra debido a las limitaciones técnicas del momento. Básicamente, se quería evitar que el navegador desde el que accedía el usuario no fuera compatible con según qué fuentes.
Hoy en día el problema es menor, y los diseñadores y desarrolladores web tienen mayor margen de maniobra para elegir fuentes de letra que llamen la atención, faciliten la lectura o envíen un mensaje más allá de lo que leamos.

De ahí que, por un lado, nos será más fácil contar con una fuente potente o atractiva en nuestro sitio web y, por otro, esto implica dedicarle más tiempo y realizar pruebas hasta encontrar la fuente ideal para la imagen que queremos transmitir.
Un ejemplo de herramientas para trabajar con fuentes de letra y páginas web es Fonty, una solución sencilla, pero que nos ayudará a ver cómo quedan diferentes fuentes de letra en cualquier sitio web sin tocar el código fuente.
Probando en tiempo real
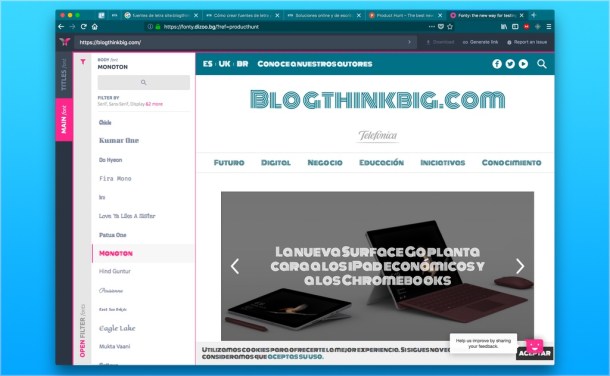
El sistema es muy simple. Escribimos la dirección del sitio web que nos interesa ver, pulsamos Enter y la página se cargará dentro de Fonty. A partir de aquí sólo tenemos que pulsar en el icono de Fonty, en la esquina superior izquierda, para que se despliegue el panel lateral de fuentes de letra.
Pulsando en cada fuente, los cambios se aplicarán en tiempo real, con la ventaja de no hacer cambios en la página, ya que sólo nosotros vemos ese cambio de letra.
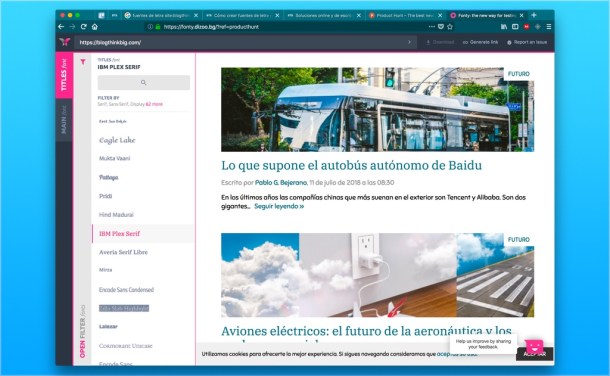
La selección de fuentes es muy extensa, por lo que podemos desplazarnos por la lista, realizar una búsqueda si conocemos el nombre de la fuente e incluso filtrar por familia: serif, display, monospace, sans-serif o handwriting.

Por lo demás, con Fonty podemos alterar la fuente del contenido en general (Main Font) o solamente la fuente de los títulos (Titles Font). Combinando ambos, seguramente logremos dos tipos de letra que encajen entre sí para nuestro sitio web.
Las más de 800 fuentes disponibles en Fonty nos permitirá encontrar la fuente adecuada a lo que andamos buscando. Obviamente, las hay para todos los gustos, algunas legibles y otras más adecuadas para titulares breves.
Además, podemos trastear con Fonty tanto en PC y Mac como en smartphone y tablet, de manera que veremos distintas fuentes en pantallas de escritorio y móviles.
Una vez hemos finalizada la prueba, es posible generar un enlace para compartir con nuestros compañeros de trabajo. Así ellos también verán qué tal queda la combinación de fuentes de letra que hemos probado.
También es posible descargar las fuentes elegidas, en caso de estar disponibles, para instalarlas en nuestro equipo y emplearlas en nuestra página web.
En definitiva, Fonty es una herramienta muy sencilla pero que da mucho juego, una manera gratuita y online para probar fuentes de letra y encontrar la fuente adecuada para nuestro sitio web.









