No es fácil poner en marcha un sitio Web. Entre otras cosas a tener en cuenta, debemos asegurarnos que se vea bien en cualquier pantalla, navegador o dispositivo.
En la actualidad accedemos a sitios Web desde un sinfín de dispositivos diferentes. Ya no sólo lo hacemos desde una computadora. Ahora también tenemos smartphones, tablets, videoconsolas, televisores inteligentes, etc. Cada uno con su propio sistema operativo y navegador web.
En un mundo ideal, esto no sería un problema. Sin embargo, hay pequeñas diferencias entre cada plataforma, sistema operativo y dispositivo que hacen que, en ocasiones, un sitio Web no cargue como debiera o que algunos elementos aparezcan desordenados o se vean mal. Es tal la complejidad de los sitios Web actuales que aunque intentemos seguir las especificaciones y estándares internacionales, puede salir algo mal por algún componente externo o por una simple. línea de código.
Así que para asegurarnos que nuestros usuarios verán bien nuestra Web, lo mejor es comprobar nosotros mismos qué tal se muestra en diferentes plataformas. El problema es que no siempre contamos con la capacidad o los recursos suficientes para disponer de una máquina de pruebas. ¿La solución? Herramientas como LambdaTest.

Déjaselo a un profesional
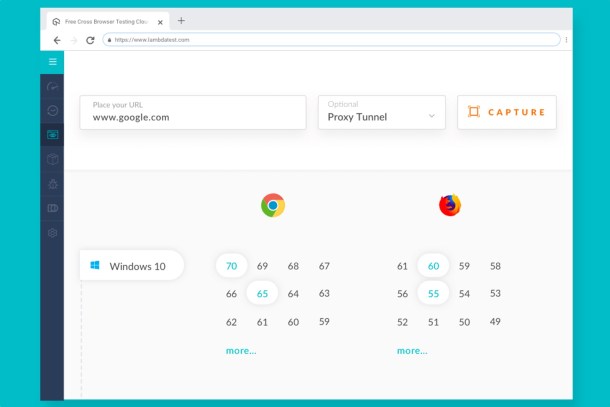
El propósito de LambdaTest es ahorrarnos la fase de testing de nuestro sitio Web. Para ello, cuenta con pruebas para más de 2.000 navegadores de escritorio y/o móviles. En concreto, este servicio cargará nuestra Web en los navegadores más populares y en distintas versiones y sistemas operativos para comprobar que todo va bien. Si algo no carga o no se ve correctamente, recibiremos un aviso.
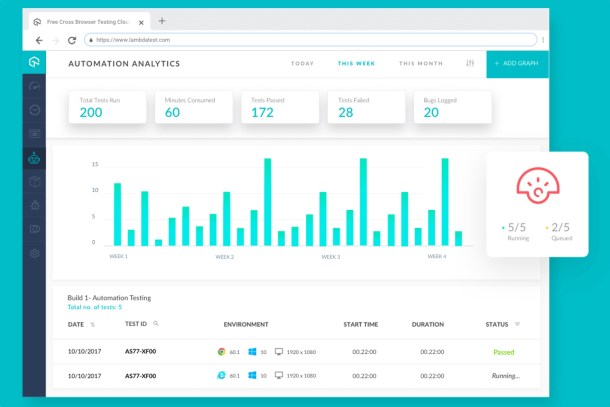
Para las pruebas, LambdaTest tiene en cuenta el navegador, la versión, el sistema operativo e incluso la resolución de la pantalla, algo importante hoy en día ante la variedad de dispositivos desde los que accedemos a Internet. Además, las pruebas pueden ser manuales, a petición nuestra, o ejecutarse automáticamente a partir de una configuración y peticiones previas.

Una vez realizada la prueba, obtendremos resultados en forma de puntuaciones y avisos en caso que se produzca algún problema. Además, veremos un historial de las pruebas realizadas y las características de cada una. Y para asegurarnos de que la prueba ha sido correcta, incluso podemos optar por realizar una captura de pantalla de la página en ese dispositivo y/o plataforma, para comprobar de primera mano que se carga correctamente.
Otra ventaja de LambdaTest es que permite probar sitios Web visibles públicamente pero también aquellos que tengamos en nuestra computadora pendientes de ser subidos al servidor. Así evitaremos publicar una página que se cargará mal antes de que hayamos comprobado que todo funciona correctamente.
Por lo demás, entre los más de 2.000 navegadores, versiones, plataformas y demás variables a tener en cuenta en las pruebas, obviamente permite comprobar la idoneidad de nuestro sitio Web en dispositivos móviles. Y es que teniendo en cuenta que cada vez se accede más a Internet desde smartphones, conviene asegurarse que tu sitio Web tiene un diseño responsive o adaptativo para cualquier tipo de pantalla.

LambdaTest funciona directamente desde su sitio Web. Para empezar a trabajar con él deberemos registrarnos gratuitamente. Como aliciente, dispone de extensión para Google Chrome. Así tendremos la posibilidad de realizar pruebas mientras navegamos.
Como suele ser habitual en este tipo de herramientas o servicios, LambdaTest tiene una versión gratuita con ciertas limitaciones: 60 minutos al mes de pruebas, 10 capturas al mes, 10 pruebas de responsive design al mes y 200 minutos de pruebas automáticas. Si necesitamos sacar más provecho de LambdaTest, tenemos a nuestra disposición varios planes de pago mediante suscripción mensual o anual.