Hoy nos centramos en la segunda parte del tutorial. Ya tenemos nuestra ilustración preparada, ahora solo tenemos que ordenar todos los elementos para que nuestra composición cobre vida.
Después de ver el proceso que lleva crear una ilustración desde la concepción de la idea, hasta los elementos extra para que nuestra obra sea más completa, nos toca pasar a la segunda parte: la animación. Para ello, vamos a utilizar Adobe After Effects.¿Empezamos?
Lo primero que tenemos que hacer es importar nuestra ilustración en el programa, y para ello seleccionaremos la opción de crear Nuevo Proyecto. Importaremos directamente el archivo de Illustrator escogiendo la opción: >>Importar tipo: composición. De esta forma, el proyecto conserva todas sus capas separadas para poder ir animando elemento a elemento.
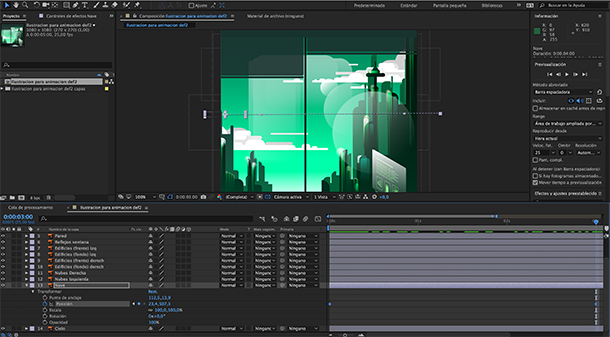
Además, al importar el proyecto de esta manera, hemos creado ya una composición con los mismos elementos y características que el proyecto de Illustrator. Hacemos doble click en la composición, y ya podemos ponernos manos a la obra para empezar a animar los primeros elementos.
Lo primero que tenemos que hacer es cambiar la duración de nuestra composición, y es que, al tratarse de una ilustración tiene por defecto una duración de un segundo. Para poder modificar los ajustes nos dirigimos a: Composición>>Ajustes de la composición. Ahí cambiamos la duración, y le damos un valor de seis segundos.
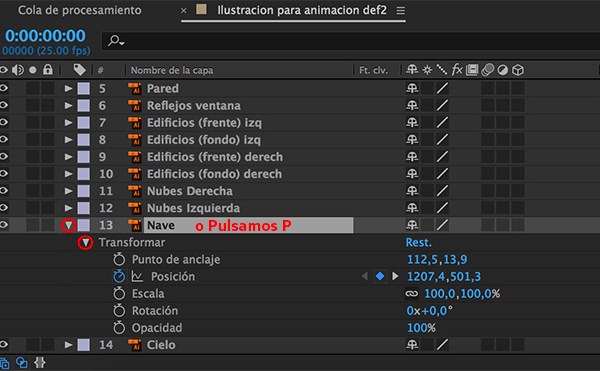
En nuestra animación haremos que la mayoría de los elementos se muevan ligeramente de derecha a izquierda, o de izquierda a derecha. Para ello, modificaremos el parámetro de posición de todas las capas. Para poder modificarlo tenemos dos posibilidades: desplegar las opciones de la capa pulsando sobre la flecha de cada capa, y a su vez desplegar la opción de trasformar (donde encontraremos diferentes parámetros a modificar), o pulsar la tecla P teniendo seleccionada la capa que queremos modificar.

Nave
Lo primero que hay que tener claro es saber desde dónde queremos que salgan los elementos a animar y dónde queremos que terminen. En este caso, la idea es que la nave cruce toda la ciudad, de derecha a izquierda, por lo que empezará y terminará fuera de la composición.
Nos aseguramos de que el cursor de tiempo esté al principio de la composición en el minuto 00:00:00. Con la herramienta Selección cogemos la nave y la situamos fuera de la composición, desde el lugar que queremos que salga.
Para activar el punto de partida de la nave tenemos que pulsar el cronómetro que encontramos al lado del valor Posición, de esta forma, creamos keyframes. Marcándolo establecemos el punto de salida de nuestra nave. A continuación, nos desplazamos hasta el segundo 00:06:00 y movemos la nave en línea recta hasta el punto donde queremos que termine su recorrido. No hace falta que volvamos a pulsar el cronómetro porque ya que lo hemos activado previamente.

Nubes
Ya podemos pasar al siguiente elemento: las nubes. Para animarlas también modificaremos el parámetro posición y repetiremos el mismo proceso que en la animación de la nave, marcando el punto de entrada al principio de la composición y el punto de salida al final de la misma. En esta ocasión, tendremos que hacerlo dos veces, pues nuestras nubes se encuentran separadas en dos capas.
Edificios
El siguiente objeto que vamos a animar son los edificios, que están divididos en dos capas: los edificios del frente, y los edificios del fondo. Al igual que las capas anteriores, modificaremos el parámetro posición para dar sensación de movimiento, pero en esta ocasión queremos que el movimiento sea leve, por lo que el desplazamiento de las capas será ligero.
Nos colocamos al principio de la composición, pulsamos el cronómetro y lo movemos ligeramente hacia la izquierda. Repetimos ese movimiento con todas las capas de los edificios.
Reflejo ventana
El reflejo de la ventana es el único elemento que animaremos al contrario, de izquierda a derecha, y al igual que las capas anteriores modificamos su posición.
Pantalla ordenador
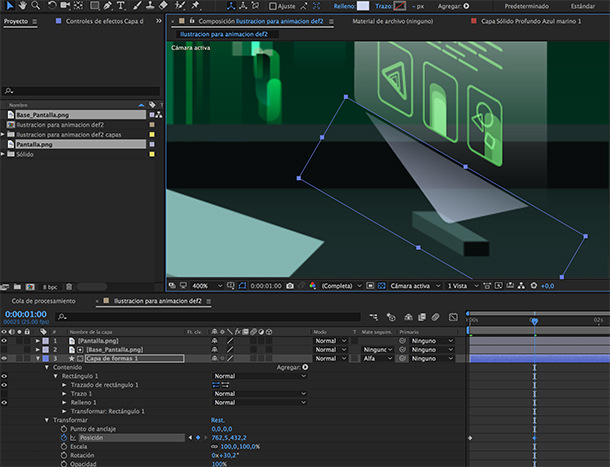
Hemos dejado para el final la animación «más compleja», y es que queremos que la pantalla de ordenador aparezca como si fuese una proyección, que de la sensación de que es futurista. La tenemos dividida en dos partes: la base de la proyección y la propia pantalla.
Para animarlas hemos creado dos capas de formas desde las que van a salir las dos partes de nuestra pantalla. Este tipo de elemento lo vamos a hacer transparente, y nos va a permitir crear la sensación de que la pantalla sale de “la nada”, dándole así más realismo.
Vamos a empezar por la base de la pantalla creando una nueva capa de formas, en Capa>>Nuevo>>Capa de formas. Tenemos que crear un rectángulo que nos sirva de objeto por el que va a salir nuestra capa. El tamaño de rectángulo tiene que ser superior al tamaño de nuestra capa, y, en nuestro caso, más grande que la base de la pantalla. Modificaremos su posición y rotación para situarlo exactamente encima de nuestra capa, evitando que quede encima de la propia pantalla del ordenador.

Es importante que la capa de formas que hemos creado la situemos debajo de la capa base de la pantalla en la línea de tiempo. A continuación, nos dirigimos a las columna Mate de seguimiento en el timeline, y escogemos la opción Mate Alfa. Ya solo nos queda animar la máscara, modificando la posición en la propia Ccpa de formas. Para dar la sensación de que nuestra base sale desde detrás de un objeto, movemos la capa de formas, activamos el cronómetro para dar el punto de entrada, para, a continuación, situarnos en el punto que queremos que termine. De esta forma, ya tenemos animada la base de la pantalla.
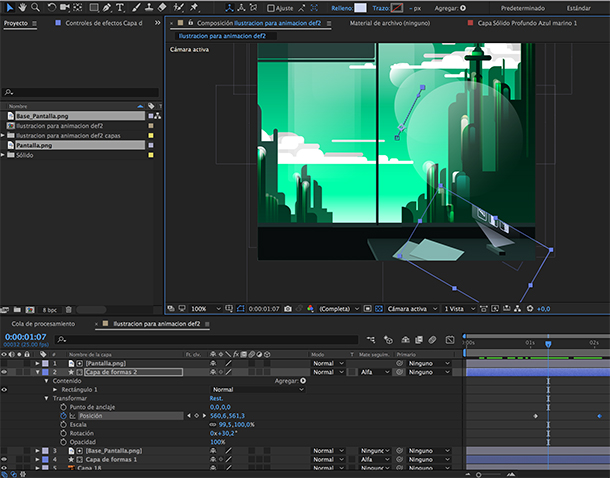
Para animar la propia pantalla haremos el mismo proceso. Es importante situar bien las capas para que el mate cumpla su función, y nos de esa sensación de aparecer de la nada.

Con esto ya hemos animado todas las capas de nuestra ilustración, ya solo nos queda exportarla. Vamos a Composición>>Añadir a cola de procesamiento. Se nos abren en la línea de tiempo las opciones para exportar la composición. En nuestro caso, en el módulo de salida seleccionaremos el formato QuickTime y le damos a Aceptar. Pasamos al apartado salida, y seleccionamos la ubicación donde queremos guardar nuestro vídeo.
Aquí tenemos nuestro resultado.