One of the cornerstones of the scientific method is known as «Ockham’s Razor» and posits that, all things being equal, the simplest explanation or solution is usually the right one. However, we must not fall into the temptation of distorting the model and look for a simple solution to everything, thinking it will be the best one.
If we think of mobile application development, we can see how there is a growing tendency to think that Web apps are the future of this complex ecosystem, being the simplest of the few alternatives proposed. When we talk about web apps, we will focus primarily on HTML5 because it is the current standard, although it is only one of the alternatives for development. In this article we will try to ignore the barrier erected between advocates of web applications (Brad Hill: In Defense of HTML5) and its opponents (Mark Zuckerberg: Our Biggest Mistake Was Betting Too Much On HTML5) and we will raise a comparison that might lead us to think that, in this case, the best solution is the most diverse… or perhaps not.
[vimeo 55486684]
Native apps, web apps and hybrid apps
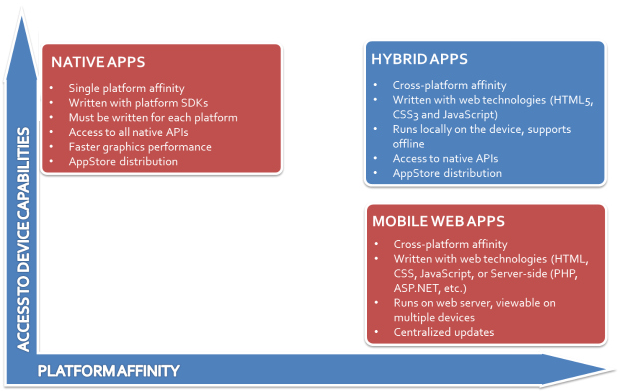
Today, we often speak of three types of mobile applications according to how they are developed: native, web and hybrid. They are defined as follows.
- Native apps: those that are fully programmed in the development environment specific to each operating system.
- Web apps: fully developed in HTML 5.
- Hybrid apps: apps developed partly with the native development environment and partly in WEB language (HTML 5).
Each has its positives and negatives that can and should influence the decision when making a choice for development.
One of the strengths of mobile web applications is their performance on all platforms (only their compatibility with the browser engine needs to be considered). A web app will run on (almost) all smartphones, while native apps need to be developed specifically for each operating system (and even for different versions of these), and hybrids require at least the development of the native «container» that hosts the web language. Since their operation is based on web resources, both web and hybrid applications need good concurrency capacity on servers which host them and very good connectivity to function optimally.
Obviously, this is also a critical point: some of these apps do not work offline, even if a priori it seems they do not need a connection (which can cause some user frustration). By contrast, the big advantage is that large hardware requirements (processor, memory) are not needed on the mobile device in order to run applications.
If we analyze the integration of applications with the features offered by mobiles, we find that web languages are not yet fully compatible with all the features/native APIs (such as GPS, accelerometer, image, audio and video 3D capture, contact list, calendar, etc.), often making their integration complex. In some cases, we need to develop a framework for using native APIs, making the development of web apps a process as arduous as that of developing a native app. We can see an example of this in the Sencha blog, in the post «The Making of Fastbook: An HTML5 Love Story». Jamie Avins and Jacky Nguyen explain how they were able to build a Facebook app in HTML5 with wonderful performance (contradicting Mark Zuckerberg’s statements), but at the expense of having to develop a framework that would be very complex for an inexperienced developer.
Factors to be taken into consideration: complexity of development, user interface, distribution channel
All the above factors are more or less relevant depending on the complexity of the applications we want to develop. The great advantage of web apps, and partly of hybrids, is that they require a lower initial investment, because most of the development does not need repeating for each operating system. And it is important to note that when we decide to make multiple versions of an application, we must not only develop them but also test and maintain them, which can make costs soar. Another advantage is that web apps typically require a shorter development time than their native equivalents, which could be crucial if there is a window of opportunity for selling the application.
Another aspect that should be considered is the consistency of the application with the user interface of each operating system. If we want to make a single application for all operating systems, what is gained in homogeneity is usually lost in the wealth of customization provided by the native interface. In other words, the developer must assess whether it is worth having the same (web) application on an Android, Windows Phone, Firefox OS or iOS mobile at the expense of such an application breaking away from the native interface style of the device and missing out on the platform-specific options.

Although not a technical aspect, it is also important to consider what the distribution channel is like for different types of applications; i.e., what the app store is like. Web applications are the most affected in this regard because the official stores of the predominant operating systems – iOS and Android – do not support them. This means it is more difficult for people to discover them and thus achieving good visibility requires greater marketing effort than in the case of native applications. Hybrid applications are also in the sights of the «owners» of these operating systems and, in some cases, depending on which part has been developed using web language, the «owners» do not give their approval for publication. The discovery of web apps is guaranteed on Firefox OS, but it is unique to this platform for the time being.
Start with Web applications, but follow a hybrid «strategy»
Any company looking to develop mobile apps must assess the advantages and disadvantages of web and native apps before it starts encoding. And the decision depends not only on how easy or difficult it is to develop the application itself, but also on factors such as the window of opportunity, the importance given to user experience, performance, agility in maintenance and the ability to update the application itself or the information it contains.
Personally, I am not in favour of «taking the middle way» and banking exclusively on hybrid apps because, although they may combine the advantages of web and native apps separately (simplification, uniformity, flexibility, user interface adaptation), they also combine the disadvantages of both (fragmentation, difficult maintenance, complex performance optimization, increased initial investment and costs). But maybe it’s a good idea to consider a hybrid strategy instead, when the project characteristics allow it. For example: Why not make an initial web version that enables a fast launch and then check market acceptance?. If the development stage is fast and cheap, it is always easier to divert part of the initial investment to marketing activities, which will improve the chances of success. And if the concept works, we can bet on a second wave of native apps (or hybrid) with a lower risk of failure. Plus it would allow us to leverage the investment already made in marketing.
In short, the only thing that is clear to me is that, in the environment of mobile applications, Ockham’s Razor is not sharp enough.
Authors | Alfonso Fernandez Gutierrez and Salvatore Chessa
Pictures | Icenium, Sigalakos via Compfight cc and Boagworld